Из этого материала вы узнаете:
Абсолютное большинство посетителей тех или иных веб-страниц совершенно не задумывается над тем, что такое структура сайта и зачем она нужна. Людям это просто ни к чему. Чего не скажешь о владельце ресурса. Если сайт имеет неудобную для посетителей структуру, пользователей в конечном итоге может просто не оказаться.
И наоборот, сделав все по уму, легко добиться прекрасных результатов: улучшить поисковую видимость сайта, обеспечить ему эффективное индексирование, увеличить число постоянных посетителей и длительность их пребывания на площадке. Как видим, плюсов много. А это значит, что к созданию структуры сайта нужно отнестись очень серьезно.
Понятие структуры сайта
Структура веб-сайта представляет собой иерархию его страниц и их взаимосвязь. Продуманная каталогизация ресурса обеспечит быструю работу поисковых роботов по нахождению нужного контента и легкость навигации между разделами для посетителей
В целом это похоже на схему продвижения по зданию. Например, чтобы пройти из одной комнаты (А) в другую (В), нужно подняться по лестнице этажом выше, сделать 5 шагов, затем свернуть налево. Или сделать по-другому: войти в лифт и нажать на кнопку 3-го этажа, спуститься уровнем ниже, повернуть два раза вправо и через 10 шагов войти в помещение В. Для выхода на улицу достаточно воспользоваться стеклянным лифтом, попасть в который можно с общего балкона любого этажа.
Структура интернет-сайта – своеобразный план онлайн-площадки, который группирует весь его контент по блокам и страницам для комфортного просмотра информации. Чтобы связать разрозненные компоненты в смысловой раздел, нужно включить логику, усвоить правила создания ресурсов и применить рабочие инструменты, способные решить эту задачу.
Преимущества четкой структуры сайта
Поисковые системы пристально следят за тем, как структурируется тот или иной ресурс, создавая вариант шаблона. Поэтому без соблюдения требований типового образца довольно сложно выйти в первую десятку поисковой выдачи. Но рано или поздно шаблоны поиска меняются, они не формируются навечно.
О том, как адаптировать веб-сайт к условиям поисковых роботов, расскажем ниже. Но в целом это можно прочитать на сайтах поисковиков. Их перечень опубликован в справочниках вебмастера.

Преимущества четкой структуры сайта
Какие плюсы даст вам четкая структура сайта в 2021 году:
- поднимет web-ресурс в выдаче поиска;
- улучшит индексацию;
- уменьшит риски пропуска страниц в процессе индексации;
- задержит посетителей на площадке;
- повысит юзабилити и конверсию лидов;
- добавит сайту постоянных посетителей;
- активизирует ЦА;
- улучшит имидж собственника интернет-площадки;
- укрепит лояльность потребителей.
В последнем случае понятная и четкая структура сайта будет удобна посетителям, к чему стремится каждый уважающий себя онлайн-ресурс. Люди не могут долго серфить по страницам в поисках того, что их интересует. Бессмысленная трата времени на бессистемность информации выводят из себя. И многие потенциальные клиенты покидают непродуманные сайты.
С точки зрения вебмастера, понятная логическая схема интернет-площадки упростит ее настройку и обслуживание в дальнейшем. Такие сайты легче и быстрее контролировать, проще анализировать их данные, не допуская появления дублирующих и пустых страниц.
Внешняя структура сайта
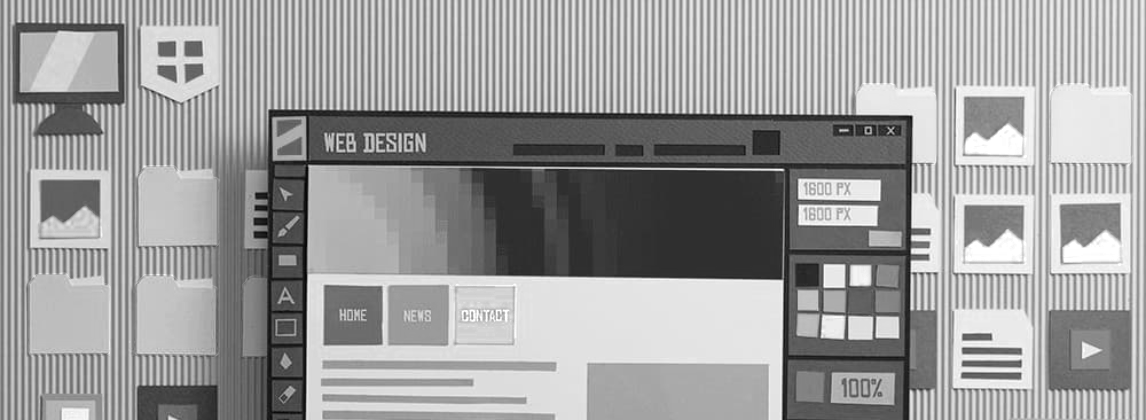
Система построения интернет-ресурса бывает внутренней и внешней. Последняя – это макет страницы, где каждый элемент показан в виде блока. Внутренняя структура отражает категории (разделы) интернет-площадки, их связь с отдельными страницами. Здесь часто допускаются ошибки, так как она сложнее в построении, чем предыдущая.
Мы можем очень долго рассуждать, какой должна быть внешняя структура сайта (схема страницы). Это юзабилити, удобство навигации, яркий дизайн и прочие моменты. Но есть главное правило, которое не стоит нарушать. Мы привыкаем к типовому размещению блоков на большинстве ресурсов, и это представляется примерно так.
-
Верхняя часть сайта (хедер, шапка, голова – это аналогичные названия), блок с логотипом, общее горизонтальное меню и дополнительные элементы по теме интернет-площадки (цветовая гамма, баннеры, реклама, большое фото или картинка).
-
Сайдбар (боковая панель) может быть справа, слева или с двух сторон. Изредка встречаются ресурсы без sidebar-меню. Эти блоки предназначены для дополнительной информации, которая покажет посетителю, куда двигаться дальше, и привлечет внимание рекламными призывами и видео. Их назначение – удержать клиента максимально долго на ресурсе.
-
Самый основной – центральный блок – содержит данные, ради которых человек пришел на ваш проект. Прежде всего его интересует эта информация. Она должна легко восприниматься и быть заметной на первом (в крайнем случае – втором) экране. Не заставляйте пользователя листать страницу, чтобы найти необходимое. Современный человек не будет ждать и быстро перейдет на сайты конкурентов.
-
Подвал сайта (футер) в основном используют для публикации контактов (название фирмы, адрес, телефоны). Еще туда можно добавить навигационное меню и несколько полезных ссылок.
Аналогичная организация структуры сайта встречается практически везде. Поэтому не стоит уходить от этого шаблона. Иначе посетитель будет тратить больше времени на поиск нужной информации. При этом поисковые системы идентифицируют ваш сервис как дискомфортный для ЦА, что принесет ему убытки. Так, главное меню внизу сайдбара и публикация контента в футере с высокой долей вероятности обрекут ресурс на неудачу. Люди не найдут здесь область навигации и информацию.
Внутренняя структура сайта
Схема организации контента веб-площадки может быть линейной, древовидной, блочной и линейной с разветвлениями. Рассмотрим их подробнее.
- Линейная
Цель структуры – поочередно показать клиентам каждую страницу сайта. Обычно применяется в портфолио и сервисах-презентаций. Все страницы сайта исходят из главной и размещаются в виде цепочки со связанными звеньями. Для продвижения продукта эта схема не подходит, поскольку рекламируется только главная страничка интернет-площадки.
читайте также читайте также
читайте также читайте также
- Линейная с разветвлениями
Примером может стать ресурс-портфолио какой-нибудь фотомодели, которая представляет разные стили. За счет ветвей легко продемонстрировать одновременно несколько товаров. На каждом ответвлении можно смотреть отдельную презентацию продукта. Эта структура сайта предполагает главную страницу и ряд последующих, смежных. Она опять же неудобна для раскрутки.
- Блочная
Состоит из нескольких равноценных страниц, куда приводят линки с остальных. Такая схема хороша для представления товара, где на страничках будут описания отдельно взятых свойств продукта. Перелинковка свяжет их между собой и будет направлять людей на главную. Это позволит проще продвигать ваш сайт. Но все же блочная система очень специфична, а значит, подойдет не каждой интернет-площадке.
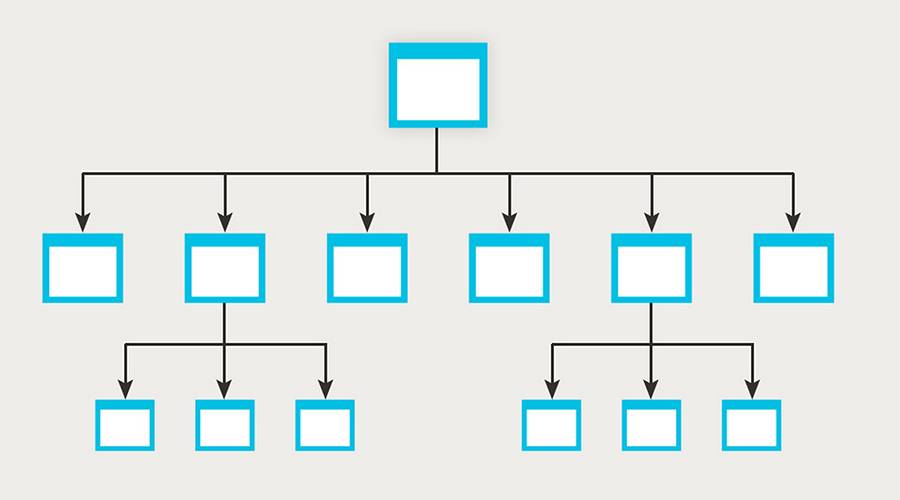
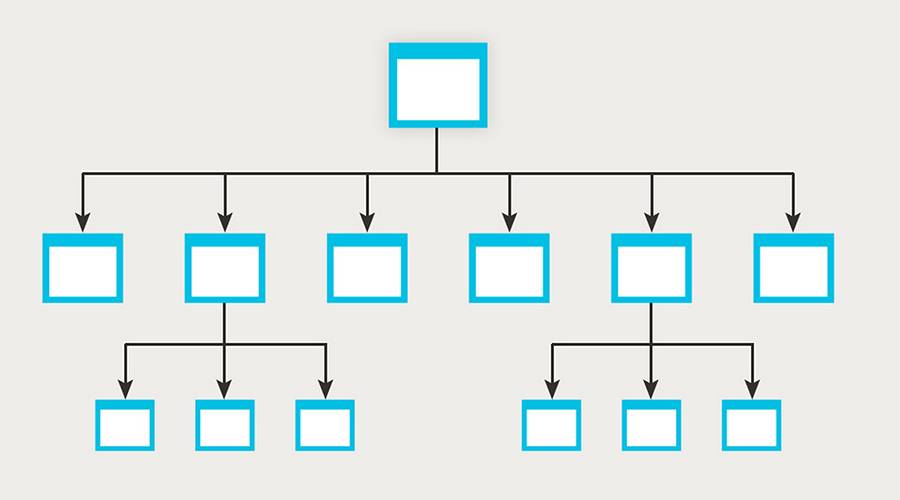
- Древовидная
Самая универсальная структура информации на сайте. Здесь каждый продукт располагается в отдельной ветке, которая имеет вид раздела (подраздела). Людям привычнее использовать такой формат подачи данных. В удобных древовидных схемах содержание контента распределяется между разделами и главной страницей, поскольку все они линкуются друг с другом. Это самый оптимальный вариант раскрутки бренда с возможностью рекламы нескольких разделов сразу. За счет большой ветвистости такой порядок размещения воспринимается логичнее и проще.

Древовидная структура сайта
Несложные линейные структуры и простые блоки рассчитаны на лаконичные проекты в виде блогов, презентаций и одностраничников-визиток. Древовидный сайт сложнее и содержит больше двух вложений. Такие схемы применяют в разработке форумов, порталов или корпоративных сайтов, в онлайн-торговле и т. п. Довольно популярное ветвистое устройство позволит создавать четкий иерархический порядок на ресурсе. Это приветствуют и посетители, и системы поиска.
Требования к структуре сайта от основных поисковых систем
Бесспорно, все онлайн-площадки настраивают под работу поисковиков. В противном случае никто их не найдет. А значит, приступая к верстке, необходимо знать, что требуют «Яндекс» и «Гугл».
Каждая система поиска оценивает структурирование ресурса на свой лад. И их подходы очень отличаются от юзерских, поскольку строятся на разных принципах. Поисковик анализирует URL-структуру сайтов и проверяет их на соответствие своим критериям.
-
Советы Yandex
В саппорте «Яндекса» можно увидеть полный список требований, предъявляемых к порядку построения ресурсов. Зайдите на страницу техподдержки и ознакомьтесь с данной информацией. Вот краткий смысл таких рекомендаций:
- Строгая ссылочная структура сайта. Все документы и страницы должны входить в соответствующие разделы (подразделы). На каждой страничке нужно разместить гиперссылку как минимум на один другой источник той же площадки.
- Наличие XML-карты для быстрого анализа онлайн-ресурса.
- Ограниченная индексация служебных данных посредством файла robots.txt.
- Уникальный URL для каждой веб-страницы. Все интернет-страницы должны иметь унифицированный указатель (адрес), индивидуальный для каждой из них.
- Текстовые ссылки на разделы упрощают «Яндексу» проверку информации.
- Корректность симлинков (symlink). При переходах пользователя на сайте URL страниц суммироваться не должны. Пример такой ошибки в «Яндексе» – example.com/name/name/name/name/.
Как видим, требования системы непросты. В основном затронута и структура страницы сайта, и веб-площадка в целиком. И тем не менее, критерии придется соблюдать, поскольку Yandex – крупнейшая система поиска с многомиллионной целевой аудиторией.
-
Советы Google
В сравнении с предыдущим этот поисковик довольно лаконичен. Вот его краткий список требований к верстке:
- несложная структура;
- разборчивый URL-адрес;
- понятные слова (не идентификаторы);
- знаки пунктуации (особенно дефис) в обозначении URL;
- простые краткие унифицированные указатели ресурса.
Правила индексирования
Поговорим о том, как происходит индексация в системах поиска. Поисковик работает по следующим принципам:
- Вложенность страниц относительно главной не более трех уровней. Слишком глубокие вложения система не проиндексирует.
- Корректный путь к наиболее глубокой странице – «Главная → страница II уровня → страница III уровня».
- Для вложений от IV уровня и глубже, если нужна настолько сложная структура сайта, создавайте карту своего ресурса либо направляющие ссылки со страничек предыдущих уровней.
- Понятные для пользователя URL-адреса. Пример ошибки – site1.ru/ds6789876sd/f7879y87df/787878778/4345645/vfdfv/4t55. Определяя ЧПУ, воспользуйтесь транслитерацией.
- Возврат на главную нужно предусмотреть на всех страницах.
- Используйте навигационную цепочку (дублирующее меню) для указания раздела, в котором оказался посетитель, чтобы он мог вернуться на один из верхних уровней.
- Наличие XML-карты для поисковых роботов поможет включить в индекс все веб-страницы.
- Ограничивайте доступ поисковиков к служебной информации.
- Не нужно применять название «Статьи» к разделу с информационным контентом, используя это слово в качестве ключевого запроса. Поисковик обычно игнорирует такую индексацию. Подойдите к делу творчески. Не сваливайте всю информацию только туда. Структура веб-сайта должна быть многогранной.
- Осторожно применяйте знак косой черты в конце URL. Потому что для адресов типа site.ru/chto-to-tam/ поисковики проводят глубокую индексацию. И при отсутствии внутренних ссылок лояльность робота к такой страничке сокращается.
- Разделы «Услуги» и «Каталог» должны быть расположены не дальше одного клика от «Главной» и желательно вверху. Чтобы посетитель сразу видел, куда ему направиться на сайте.
Обязательно перелинкуйте все страницы! Это улучшает характеристики ПФ (поведенческие факторы), а также стимулирует поисковик проиндексировать необходимые страницы.
7 шагов по созданию структуры сайта с учетом SEO
-
Проанализируйте схему ресурса ваших конкурентов.
Устройство интернет-площадки довольно важно для ее раскрутки в поисковиках. Как формируется рациональная структура для лучшей СЕО-оптимизации? Мы представляем быстрый и результативный метод, который подойдет для небольших, простых проектов. Он максимально сократит вложения в разработку вашего ресурса.
Итак, как изучить и оценить строение сайта конкурентов?
Вначале напишите список фирм, лидирующих в нише, для дальнейшего анализа. С этой целью отыщите их по ключевым запросам в «Яндекс Каталоге», Liveinternet и др.

Проанализируйте схему ресурса ваших конкурентов
Используя сервисы Semrush и Serpstat, с помощью ключевого запроса найдите главных конкурентов по контекстной рекламе. А после экспортируйте карты их ресурсов. Пример того, как нужно действовать в системе Serpstat: введите «ключевик», установите нужный регион, нажмите кнопку поиска и перейдите в подраздел «Анализ ключевых фраз». Дальше выберите «SEO-анализ» → «Подбор фраз». Экспортируйте полученные результаты.
Вставьте эти данные в Excel-таблицу (или приложение Google Sheets) в виде столбца и исключите дубли. Для каждого интересующего вас конкурента создайте отдельную вкладку. Туда должна быть соответственно загружена структура сайта с html-карты либо вручную из главного меню.
Проанализируйте устройство интернет-ресурсов конкурирующих фирм, взяв за основу самую широкую из них. Дополните ее элементами, отмеченными на других площадках. В результате у вас будет очень содержательная схема, которая облегчит всю дальнейшую работу.
читайте также читайте также
читайте также читайте также
-
Составьте семантическое ядро.
Это не так просто и потребует определенных навыков сбора семантики. Зато точный анализ потребительских запросов позволит вам узнать, что для них актуально и, наоборот, не пользуется спросом. Так у вас получится весьма удобная для посетителей структура, которая даст мощный толчок SEO-раскрутке сайта.
Чтобы сформировать схему ресурса по семантике, необходимо выбрать список ключевых запросов. Для этого используйте «Яндекс.Wordstat» или сервис Google AdWords.
Рассмотрим для примера действия в Wordstat (они аналогичны процедуре в AdWords «Гугла»). Перед этим лучше установить на ваш ПК плагин Yandex Wordstat Helper (расширение для сбора семантики), рассчитанный на браузеры Google Chrome и Mozilla Firefox. Итак, что нужно сделать:
- вбить ключевой запрос в окошко поиска;
- выбрать нужные ключи из выданного списка и внести их в Wordstat Helper;
- скопировать и сохранить полученные результаты выборки.
Теперь у вас имеется структура сайта и семантическое ядро, которое нужно кластеризировать, то есть разбить на группы ключевых запросов (кластеры), объединенных по конкретным темам спроса покупателей.
Для упрощения задачи и исключения ошибок можно использовать автокластеризацию в сервисах Megaindex («Меганидекс») и Coolakov.ru. Полученные кластеры ключевиков позволят вам составить семантическую схему сайта.
-
Сделайте иерархию и структурирование по категориям.
Основываясь на имеющихся данных, оптимизируйте порядок размещения информации. Визуально выделите важные разделы, затем создайте подразделы и отдельные страницы. Выберите нужные вам типы веб-страниц (продающие, информационные, технические, др.), распределите их по категориям с учетом специфики ресурса и особенностей ниши рынка.
Независимо от разветвленности структуры организуйте моментальный переход на каждую страницу. При этом вложенность последних (на их расположение в иерархии указывает число наклонных черт в URL-адресе) не важней, чем глубина просмотра (среднее количество просмотренных страниц). Максимальный УВ (уровень вложения) должен быть у узкоцелевых страничек с глубиной не более трех, то есть открываемых в 3 клика.
Как строится структура сайта (пример удачного проекта), создаваемого с нуля:
- Выберите страницы, релевантные для вашей сферы рынка.
- Для визуализации контента воспользуйтесь ПО XMind и сервисом Mindmup. Это поможет сделать иерархию страниц путем распределения их по категориям (подкатегориям) и соответствующую перелинковку.
- Не зацикливайтесь на частотности запросов при разноске их по (под)категориям и фильтрам, так как не каждый ВЧ-ключ будет являться топовым в определенной ситуации.
- Выделите страницы со служебной информацией и определитесь, как работать с ними. Допустим, ограничить индексацию поисковых результатов по ресурсу, используя метатеги noindex и nofollow, или пагинацию страниц (здесь подойдут noindex, follow). А вот официальные сведения (контакты, договоры и др.) нужно открыть для поисковиков.
- Если структура официального сайта содержит фильтры, организуйте их корректную работу без наложения функций друг на друга. Для сортировки следует блокировать возможность индексации в системах поиска.
- Обеспечьте масштабирование ресурса с возможностью создания новых (под)категорий без преобразования всей схемы интернет-площадки.
Перед тем как запускать свой новый сайт, неплохо протестировать его структуру с помощью инструментов визуализации. Они укажут, на какие URL-адреса приводят ссылки с главной, покажут качество перелинковки веб-страниц.
читайте также читайте также
читайте также читайте также
-
Организуйте связь страниц между собой.
Удобство перемещения посетителей по сайту – не только важная часть его структуры, но и показатель качества навигации. Нужно линковать страницы так, чтобы каждая из них имела ссылку на другую. Релевантная комбинация линков облегчит поисковикам сканирование и индексацию ресурса.
Краеугольный контент (сornerstone content) – это ключевые с точки зрения раскрутки страницы интернет-площадки. Перелинкуйте их согласно ценности размещенной там информации. Распределите важные страницы с учетом вашей выгоды, пользы для посетителей и возможности для получения органического трафика.
Удостоверьтесь, что на сайте нет страниц-сирот, оставшихся без приводящих туда ссылок. Для этого перед распределением на категории необходимо выписать все вкладки для проверки, о чем упоминалось выше.
Во внутренней перелинковке участвуют контекстные и навигационные ссылки. Первые вставляют прямо в текст, вторые – в элементы навигации. Углубляться в тему здесь не будем, так как это предмет отдельной статьи.
-
Сделайте систему навигации комфортной.
Еще раз повторим: чем проще посетителям искать на вашей интернет-площадке информацию, переходя между страницами, тем лучше организация структуры сайта и его ранжирование в системах поиска. Есть обязательные элементы навигации, полезные для продвижения web-сайтов.
Меню. Показывает важные страницы, необходимые всем пользователям ресурса, и открывается нажатием на кнопку категории или при наведении курсора на надписи. Его расположение может быть горизонтальным (в верхней части сайта) и вертикальным (сбоку слева).
Проекты с многоуровневой схемой иногда, помимо главного, имеют еще одно меню – второстепенное. Также обдумайте мобильный вариант: как будет выглядеть структура сайта на экране телефона. Придумайте броский значок меню и удобно открываемые категории.

Комфортная система навигации
«Хлебные крошки» (breadcrumbs). Такая навигационная цепочка поможет посетителю понять, как можно возвратиться с какой-нибудь страницы в предыдущее меню. Обычно «хлебные крошки» отражают путь, пройденный юзером с главной сайта до страницы пребывания.
Хедер (header) или шапка сайта – сквозной блок вверху страницы с изображением логотипа, меню, переключателя языков (регионов), контактов фирмы, окошка поиска или корзины для покупок. Обычно там показаны все основные категории ресурса для упрощения навигации посетителей. Подумайте, что вы хотите видеть в шапке? С учетом ниши рынка она должна включать полезные разделы, такие как «Тарифы» (для сервисов услуг) или «Доставка» (для онлайн-торговли).
Фильтрация категорий и сортировка товаров. Для интернет-магазина придется сделать специальные фильтры, чтобы клиент мог быстро отыскать нужную вещь. Они должны затрагивать все важные характеристики продукции и быть компактными, чтобы не мешать движению по сайту. Рассмотрите разные виды сортировки, полезные для посетителей.
Блочная перелинковка. Для стандартных блоков с рекомендациями примените схему линкования «Кольцо». Например, «Похожие товары», «С этим товаром покупали», «Вы смотрели» — для подкатегорий и страниц с продукцией в ИМ. В блогах это выглядит как «Читайте также» и т. д.
читайте также читайте также
читайте также читайте также
-
Сформируйте карту сайта.
Помня о комфорте посетителей, не забывайте об удобстве навигации для поисковых роботов. Для этого используется карта веб-ресурса, позволяющая «Яндексу» и «Гуглу» легко проиндексировать ваш сайт. Правила создания и отправки XML-файлов Sitemap есть в справочнике каждого поисковика. Данный файл включает перечень всех URL-адресов и иерархию страниц. Карта ресурса повышает эффективность индексации в системах поиска. Создать XML-карту можно с помощью программы SE Ranking → «Анализ сайта».
Для большего удобства посетителей, помимо sitemap.xml, где описана структура сайта для поисковиков, неплохо сделать карту sitemap.html– статический каталог основных его разделов. Она имеет вид кликабельного перечня страниц согласно иерархии проекта.
-
Протестируйте онлайн-площадку.
Механизм работы поисковых роботов учитывает интересы пользователей, выбирая наиболее полезный и уместный контент, удобную структуру, понятный веб-интерфейс и быстроту загрузки. То есть главным признаком продуманной структуры будет уровень комфортности использования ресурса.
Прежде чем у вас появятся реальные клиенты, протестируйте свой сайт на людях (его устройство, навигацию). Изучите его с точки зрения юзера при помощи коллег, спросите мнение своих знакомых. Проверьте, насколько схема сайта и его контент удовлетворяют потребительский интент, удобно ли клиентам переходить со страницы на страницу и выполнять нужные действия.
7 популярных сервисов для составления структуры сайта
-
X-Mind — универсальная бесплатная программа, где можно сделать интеллект-карты, схемы онлайн-площадок, диаграммы.
-
Draw.io — простой бесплатный сервис для владельцев почты Google с большим функционалом. Тут можно загрузить свой результат на «Гугл Диск», локальный диск ПК или в другие сервисы.
-
Microsoft Visio — удобный инструмент с гибкими настройками и онлайн-интерфейсом. Здесь создают любые виды структур сайта независимо от сложности.
-
Octopus.do — отличный инструмент планирования веб-площадок и приложений с простым, понятным интерфейсом. Он постоянно обновляется и улучшает свой функционал. Имеется возможность построения блочных структур. Клиентам предлагается бесплатный план создания одного проекта.
-
GlooMaps — это бесплатная программа с минималистическим дизайном. Имеет все необходимые функции и ряд возможностей для экспортирования готового проекта. Есть выбор способа отображения sitemap с учетом схемы и масштаба сайта. Для сложных структур с глубокой вложенностью БД можно использовать сворачивание/разворачивание целой группы страниц.
читайте также читайте также
читайте также читайте также
-
Flowmapp — зрительно приятный сервис с практичным комплексом возможностей, который позволяет качественно делать презентации сайтмапов. В свободном доступе один проект с большим набором функций.
-
Draftium — простой в использовании популярный сервис для создания Hi-Fi и Lo-Fi прототипов одно- и многостраничных веб-ресурсов, который на платформе Product Hunt получил звание «Продукт года». Здесь вы не просто создадите схему сайта, а сделаете основной макет расположения его элементов и важных функций. В итоге за 15-40 минут у вас получится иллюстративный прототип онлайн-площадки. Бесплатно можно создавать до трех макетов веб-ресурса с широким выбором шаблонов (до 50 шт.).
7 распространенных ошибок при разработке структуры сайта
-
Отсутствует микроразметка дублирующего меню(breadcrumbs). Цепочка навигации («хлебные крошки») показывает соотношение текущей страницы с общей схемой сайта, чтобы проще было ориентироваться на площадке. С точки зрения SEO, это очень ценный навигационный элемент, который помогает поисковым роботам и посетителям.
-
Чересчур глубокое вложение страниц. Чтобы попасть на ту или иную страницу, юзер должен совершать максимум три клика. Это в идеале. Распределение на более детальные подкатегории перегружает навигационное меню. Правильно настроив фильтры, вы исключите хаос из нагромождения более узких категорий.
-
Неинформативность данных. Не забывайте: людям нужно понимать, что скрыто за названием раздела, а не ошибаться в ожиданиях. Аналогично и для URL — он должен быть ЧПУ (человеку понятный урл).
-
Не просматривается структура сайта. Ключевые категории проекта нужно отражать в меню шапки веб-сайта на главной странице.
-
Неполноценная классификация. Без детализации фильтров и подкатегорий клиенту сложно отыскать необходимую информацию.
-
Страницы-дубли. Одинаковый или повторяемый на разных URL контент ухудшает поисковое ранжирование ресурса.
-
Мусорные страницы, возникающие в результате технических проблем с кодом или CMS. В результате появляются динамические URL-адреса, которые дублируют страницы и выдают код ошибки 200.
Подытожим вышесказанное. Грамотное, четкое устройство интернет-проекта – залог дальнейшего успеха в бизнесе. Структура сайта и семантическое ядро – это основа при создании ресурса. Поэтому ошибки данного этапа со временем становятся серьезными проблемами. На четко структурированной веб-площадке легко найти нужный контент, плюс индексация поисковыми системами проходит очень быстро. По мнению веб-разработчиков, реструктуризация неудачных сайтов хотя и отнимает много времени, но все же ощутимо ускоряет продвижение проекта.
 Автор: Владимир Сургай
Автор: Владимир Сургай









+.jpg)