Из этого материала вы узнаете:
Всплывающее окно на сайте до сих пор вызывает ожесточенные споры среди маркетологов. Одни специалисты уверены, что данный инструмент только и делает, что раздражает и тем самым отпугивает пользователей. Другие считают, что, несмотря на некоторую навязчивость, поп-апы приносят определенную пользу. Истина, как обычно, где-то посередине.
Всплывающие окна действительно могут разозлить зашедшего на сайт человека, после чего тот покинет ресурс. Но так произойдет лишь в том случае, если пользоваться поп-апами неумело, по принципу «чем больше рекламы – тем лучше». Если знать меру и следовать определенным правилам, применение подобного функционала наверняка увеличит конверсию.
Природа всплывающих окон на сайте
Всплывающее окно — то, которое открывается поверх основной страницы в виде квадрата или прямоугольника и выполняет информационную или рекламную функцию. Как правило, такое окно призвано побудить пользователя к определенному действию.

Природа всплывающих окон на сайте
Всплывающее окно на сайте может быть эффективным инструментом, если грамотно подойти к его созданию. Для этого не следует применять один тип pop-up-окон во всех случаях. Конверсия будет низкой, если на каждой странице использован один шаблон всплывающего окна. У посетителей сайта такой подход станет вызывать только раздражение, и вряд ли целевое действие будет совершено.
Подход к использованию метода pop-up со временем меняется. Технологии позволяют настроить окна под конкретную аудиторию. Показатели конверсии будут напрямую зависеть от того, что, где, кому и когда вы станете показывать. Такое целевое использование метода всплывающих окон дает возможность увеличить количество продаж и приумножить круг своих потребителей.
Использовать окна, которые нельзя закрыть без подписки или выполнения других условий, нежелательно. Результата от них не будет, но уровень лояльности пользователей к вашему продукту снизится.
3 основных элемента любого всплывающего окна
Всплывающее окно при входе на сайт любого вида состоит из трех частей:
-
Заголовок.
Короткая емкая фраза должна раскрыть пользователю всю суть вашего обращения с первого взгляда. Используйте максимально простые и понятные слова – «Получите скидку», «Черная пятница», «Подпишись на рассылку».
-
Основная часть.
Она выражена обычно в текстовом или анкетном формате. Текст должен кратко отражать суть вашего предложения, акции и так далее. Форму опроса используют для сбора данных пользователя: имя, email, номер телефона.
-
Призыв к действию.
Важная часть всплывающего окна. Может быть представлена кнопкой или ссылкой. Побуждает пользователя выполнить действие – подписаться на рассылку, поучаствовать в акции, заказать звонок и т. д.
Популярные виды поп-апов
Всплывающее окно при открытии сайта выполняет несколько функций. Во-первых, помогает сориентироваться на вашем ресурсе. Во-вторых, подводит вашего клиента к совершению определенного действия.
Однако при использовании этого инструмента следует быть максимально осторожными. Конечно, не заметить всплывающее окно на сайте невозможно. Выбор не того вида pop-up, использование его сверх меры или не в том месте чревато раздражением целевой аудитории.
Рассмотрим популярные виды всплывающих окон:
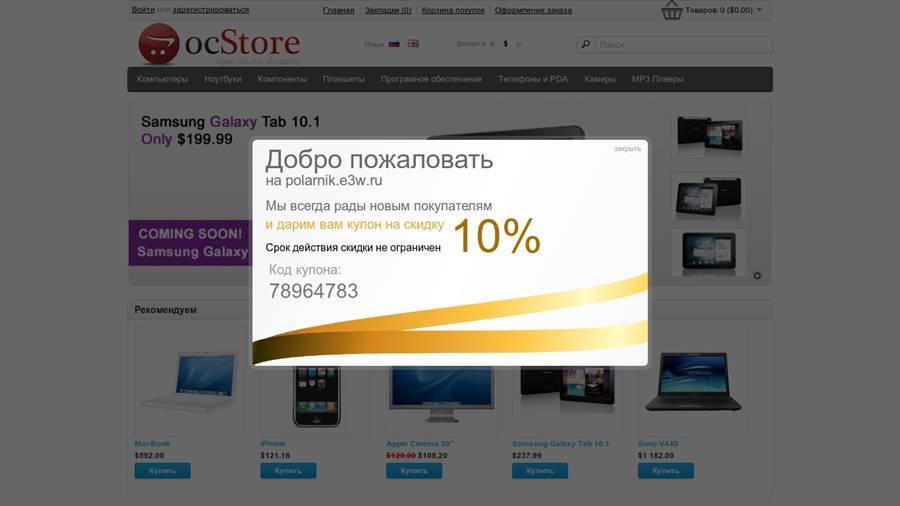
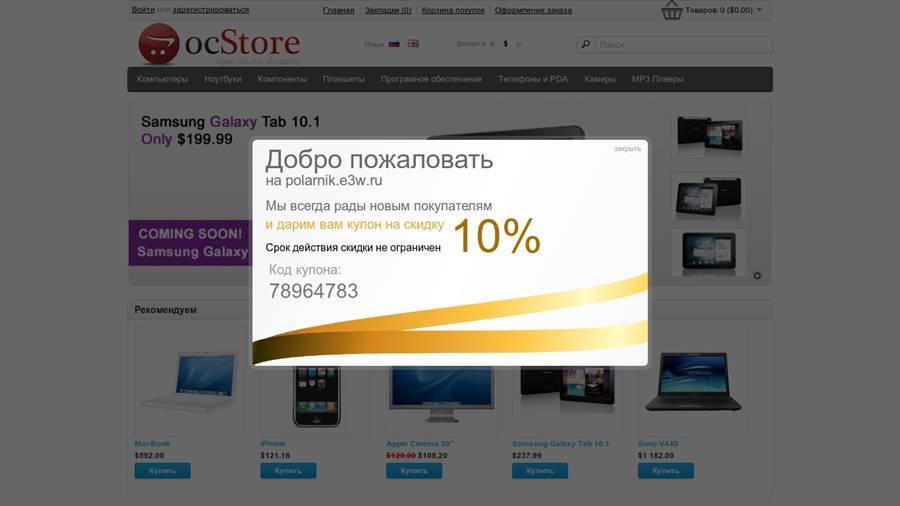
Приветственное окно

Приветственное окно
Название говорит само за себя. Такой pop-up содержит текст приветствия или соответствующее изображение. Пользователи лояльно относятся к такому виду окон, так как они несут какую-то выгоду. Например, предлагают скидку или участие в акции.
Всплывающее окно с временной отсрочкой
Отсрочка по времени предполагает, что окно появляется в конкретный промежуток времени после открытия страницы, например через 5 секунд или через минуту. Определить временную точку, когда должно появиться окно, предлагается тестовым методом. Как таковой, оптимальной отсрочки не существует. Задержка будет зависеть от ваших целей и предпочтений. Если важно, чтобы пользователь сразу узнал о вашем предложении, то размещайте в течение минуты. Если считаете, что сначала клиент должен ознакомиться в целом с вашей компанией и продуктом, то целесообразнее отсрочить появление всплывающего окна на более длительный период.
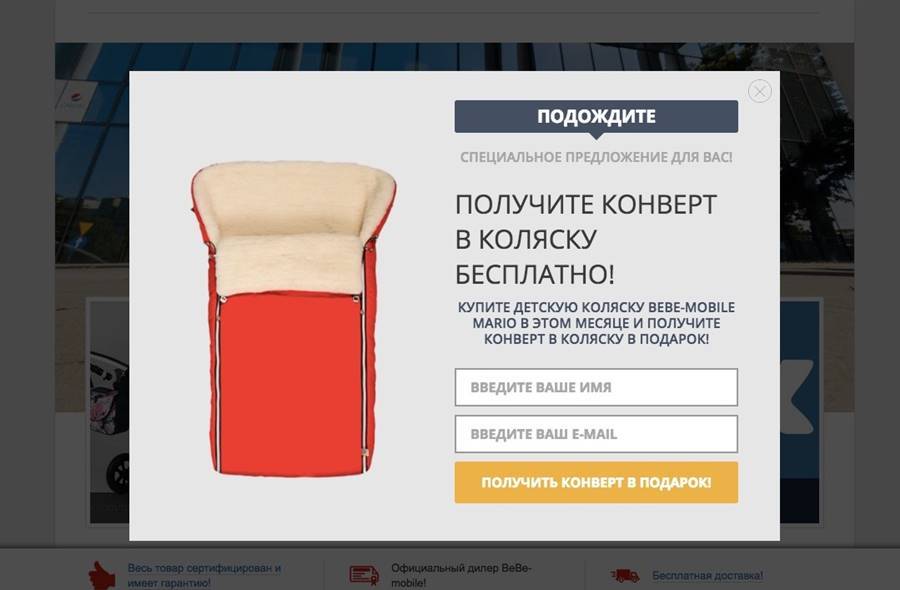
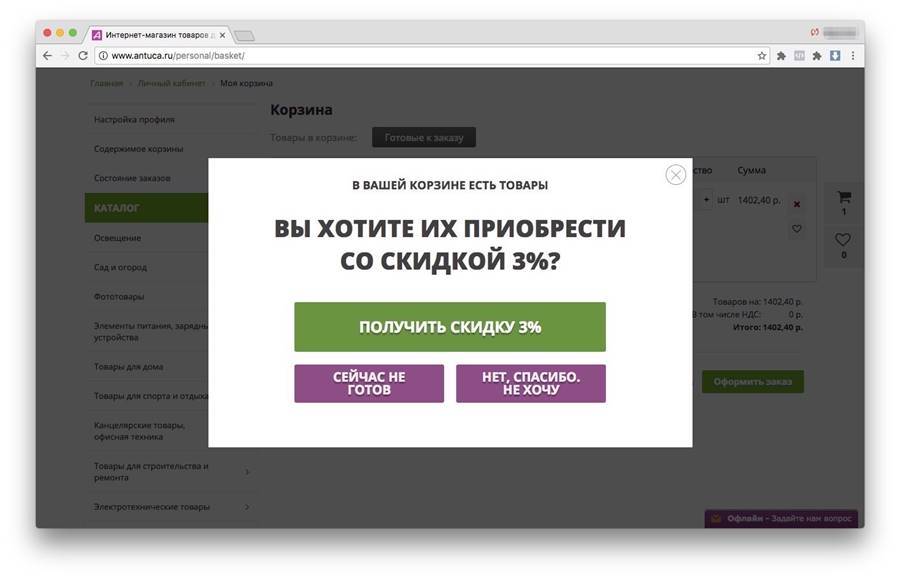
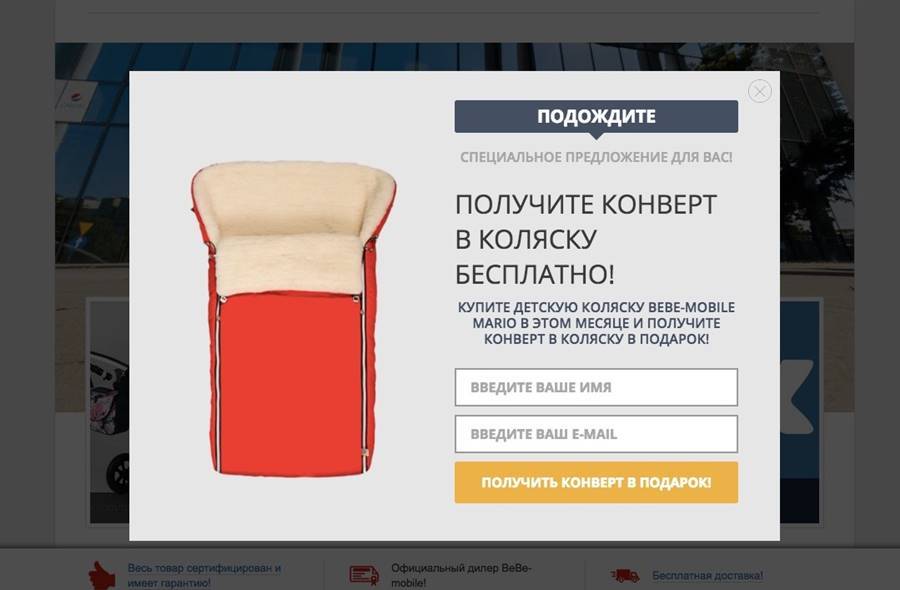
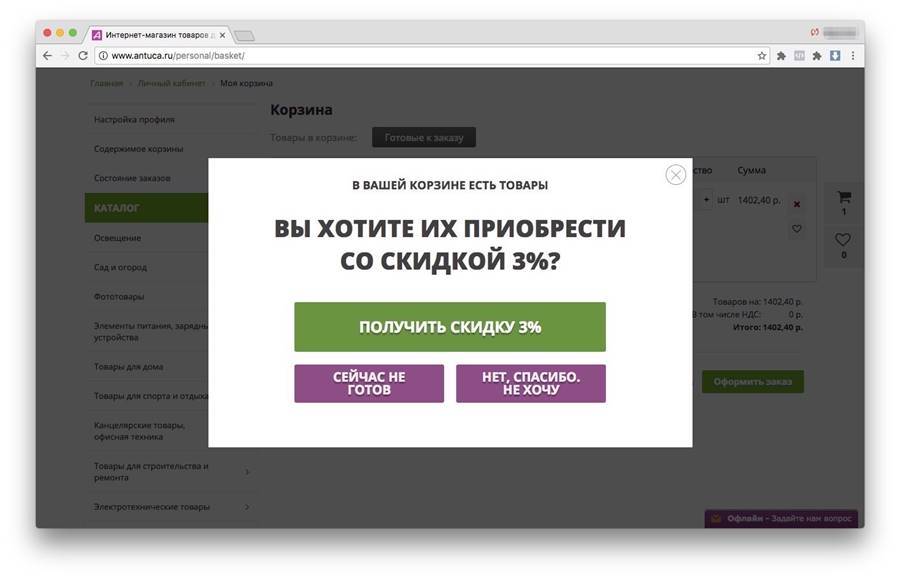
Блокирующее окно
Такие окна часто используются. Они блокируют просматриваемую страницу, пока пользователь не выполнит действие или не нажмет на крестик. Результат от применения этого вида pop-up есть, так как в любом случае человек не сможет проигнорировать такое окно. Но чтобы сохранялась лояльность к вам и не было раздражения у посетителя, ваше предложение должно быть действительно стоящим.
читайте также читайте также
читайте также читайте также
Всплывающее окно при клике
При нажимании на какую-то кнопку меню пользователь не переходит на отдельную страницу, а видит всплывающее окно. Такой вариант используется, например, при регистрации.
Скроллинговое окно
При пролистывании страницы сайта до определенного места может появиться всплывающее окно. Это заранее продуманное и спрограммированное действие. Обычно используется, когда необходимо посетителю предложить подписку или ссылку на релевантный контент.
Выезжающее окно
Такие окна не мешают просматривать основной контент и меньше всего раздражают. Чаще используются при оформлении возможности заказа звонка или обратной связи для клиентов. Располагаются ненавязчиво, снизу или сбоку страницы.
Прощальное всплывающее окно
Это окно не дает пользователю покинуть страницу сразу. Программа реагирует на движение мышки, и клиент получает предложение задержаться на сайте, получить какой-то бонус или перейти на другую страницу.

Прощальное всплывающее окно
Можно заинтересовать посетителя квиз-тестом, акционным предложением или формой заявки.
Конечно, видов всплывающих окон на сайтах гораздо больше. Перечислены основные и самые популярные. Но вы можете использовать и другие. Например, поблагодарить своего посетителя после выполнения целевого действия отдельным окном. Или добавить к каждой услуге поп-ап с дополнительной информацией.
3 плюса и 3 минуса всплывающих окон
У метода всплывающих окон есть много преимуществ, главное из которых – это внезапность появления и неподготовленность пользователя. Посетитель сайта может либо закрыть его, либо выполнить целевое действие. К другим плюсам этого инструмента можно также отнести такие моменты:
-
Большая вероятность заинтересовать клиента и подтолкнуть к необходимому действию. Если ваше предложение интересно и выгодно, то эффективность использования pop-up будет высокой.
-
По результатам наблюдений всплывающее окно повышает уровень конверсии в 13 раз.
-
Инструмент pop-up обеспечивает быструю обратную связь с посетителями сайта. Также можно в окне сразу выделить основные виды обращений, чтобы пользователю оставалось лишь кликнуть и быстро получить ответ.
К минусам можно отнести следующие три момента.
Во-первых, это снижение лояльности клиентов в случае чрезмерного использования всплывающих окон. Пользователями это будет восприниматься как спам и вызывать лишь раздражение.

3 плюса и 3 минуса всплывающих окон
Во-вторых, большое количество pop-up-окон и их неграмотное использование может отбить желание у клиентов заходить на ваш сайт.
В-третьих, посетители сайта могут использовать возможность блокировки всплывающих окон при помощи специальных сервисов.
Уместные ситуации для показа всплывающих окон
В каких случаях оправданно добавление всплывающего окна на сайт? Рассмотрим наиболее распространенные ситуации, когда этот инструмент может принести пользу.
- Посетитель собирается закрыть вкладку с вашим сайтом.
- Больше 30 секунд пользователем не предпринимается никаких действий, при этом на сайте нет длинных видео и лонгридов, на которых он мог бы задержать свое внимание.
- Посетитель сайта пролистнул страницу до конца.
- Через другую вкладку пользователь вернулся на ваш сайт.
Не стоит использовать всплывающие окна во всех этих случаях на одном ресурсе. Не будьте навязчивыми. Если клиент уже отказался один раз от вашего предложения, не стоит надоедать ему снова и снова. Такой подход грозит негативной реакцией со стороны посетителя.
5 лучших мест для размещения поп-апов
На замену рекламного баннера
На боковой панели сайта мы часто видим рекламные баннеры. Кликая на них, мы переходим на какие-то страницы. Если задумывается переход на форму подписки, то вместо баннера логичнее использовать всплывающее окно.
В чем преимущества pop-up перед рекламным баннером?
- Окно появляется сразу, а на загрузку отдельной страницы нужно время. Не все пользователи будут терпеливо ждать ее появления.
- Кнопка для вызова окна занимает меньше места, тем самым не загромождая экран.
Но замена рекламного баннера на всплывающее окно имеет существенный недостаток. Рop-up не представляет возможным размещать изображения, видео и развернутую информацию.
На замену формы подписки
Расположение формы подписки на сайте может быть разным – на отдельной или основной странице сайта. Расположить этот элемент можно сбоку, а также в конце всего представленного материала. В этом случае логично не перегружать страницу, а расположить одну кнопку, клик на которую откроет всплывающее окно.
К плюсам такого способа размещения можно отнести:
- Более полезное распределение места на сайте. Вместо формы подписки в виде всплывающего окна можно разместить рекламу сайта. Если творчески подойти к оформлению кнопки, страница будет более эстетичной для восприятия.
- Лояльное отношение пользователей. Когда человек по своему желанию нажимает кнопку для открытия окна, он готов заполнить форму. Внезапное же появление pop-up может только раздражать и не вызвать нужного отклика.
Стоит осторожно относиться к оформлению кнопок и смыслам. Не пренебрегайте доверием пользователей. Если вы делаете форму регистрации, то название кнопки должно ей соответствовать. Когда клиент нажимает на «скачать», он не должен обманываться и видеть вместо запущенного процесса скачивания вашу форму подписки.
На замену страницы «Спасибо за подписку»
Когда целевое действие совершено посетителем, то он возвращается на основную страницу. Подумайте, как сделать всплывающее окно на сайте, чтобы и поблагодарить пользователя за подписку, и дать информацию о товаре, предложить скидку, разместить ссылки.
читайте также читайте также
читайте также читайте также
Такое использование всплывающих окон имеет свои плюсы:
- Не требуется отдельная страница на сайте, чтобы сказать спасибо клиенту за подписку.
- Обеспечивается дополнительный прирост потребителей за счет стимулирования к покупке. Человек сразу после подписки видит выгодное для себя предложение от продавца.
К недостаткам можно отнести ошибки в программировании или планировании, когда всплывающие окна появляются с задержкой. Для пользователей это может выглядеть как обман, что в итоге чревато снижением доверия к продавцу.
Особое всплывающее окно для заинтересованных пользователей
Если пользователь проводит уже достаточно много времени на вашем сайте, изучает разделы, открывает страницы с товарами, то он заслуживает особого предложения от вас. Такое предложение оформляется в отдельном окне, настройки которого позволяют показывать его только некоторым самым активным пользователям.
Что можно отнести к достоинствам этого метода?
- Проявление внимания к активным посетителям вашего сайта и поддержание уровня их лояльности.
- Приобщение активных пользователей к особой группе, что формирует у них ощущение избранности.

достоинства
Стоит следить за тем, чтобы такое окно не показывалось всем подряд. Это не только нарушит весь смысл такого секретного предложения, но и будет невыгодным для самой компании – можно понести убытки, если большое количество клиентов используют ваше приглашение.
Размещение посреди текста
Функционал pop-up позволяет расположить его и внутри текста. Чтобы клиент увидел всплывающее окно, достаточно расположить кнопки для нажатия по всему материалу. Чем длиннее текст, тем больше кнопок он вмещает.
К плюсам такого размещения можно отнести:
- Право выбора у пользователя – нужна ему дополнительная информация из pop-up или он обойдется без нее.
- Правильное оформление кнопок по тексту может вовлечь гораздо больше посетителей и увеличить конверсию.
К минусам этого способа можно отнести бессмысленность расположения кнопок внутри материала, если целевое действие уже было совершено пользователем. Поэтому при настройке всплывающих окон нужно иметь в виду, что кнопки будут актуальны только для неохваченной аудитории.
5 обязательных правил создания всплывающего окна на сайте
Чтобы располагать действительно полезным инструментом, нужно не просто знать, как называется и зачем используется всплывающее окно на сайте. Важно понимать цели, решаемые при помощи pop-up, и следовать правилам создания действительно эффективного окна.
Внешний вид. Оформление всплывающего окна должно соответствовать общей концепции сайта, иметь лаконичный, но привлекающий внимание дизайн. Кроме того, у пользователя не должно возникать никаких проблем при использовании поп-апа. Интерфейс нужно делать таким, чтобы он направлял и помогал клиенту быстро принять решение.
Адаптивность. Всплывающее окно – это элемент сайта, который должен работать, в том числе и в мобильных приложениях.

Адаптивность
Актуальность. Всплывающее окно при заходе на сайт должно показываться только тем пользователям, которые еще не совершили целевого действия или не ознакомились со всей предварительной информацией.
Ненавязчивость. Не предлагайте несколько раз одно и то же, если пользователь вашего сайта уже закрывал всплывающее окно. Так можно вызвать негативную реакцию, и вместо действия клиент просто уйдет с сайта.
Ясность. Обозначайте призывы к действию конкретно, чтобы между вами и пользователем не было недопонимания. «Подписаться», «Купить», «Перейти к каталогу услуг» – примеры понятных призывов.
Технологии позволяют создавать всплывающие окна с различными настройками. Такие услуги предлагают различные сервисы по разработке и установке pop-up-окон.
3 хороших примера использования всплывающих окон
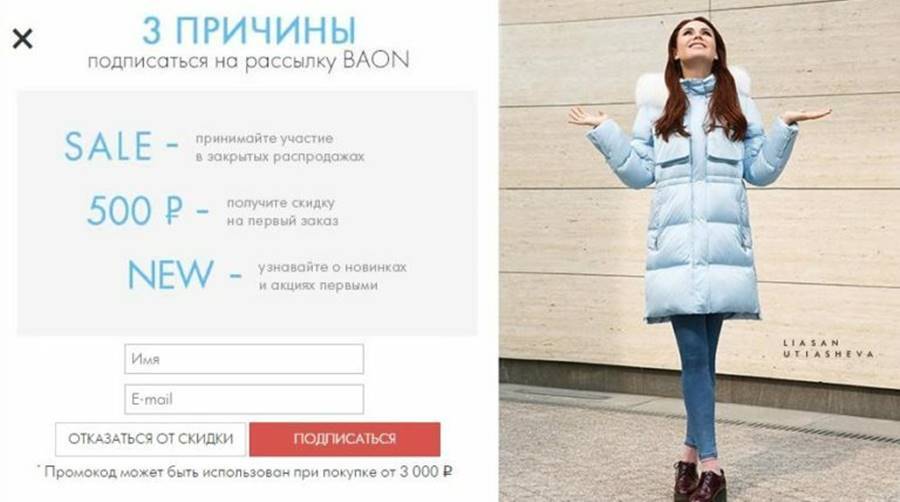
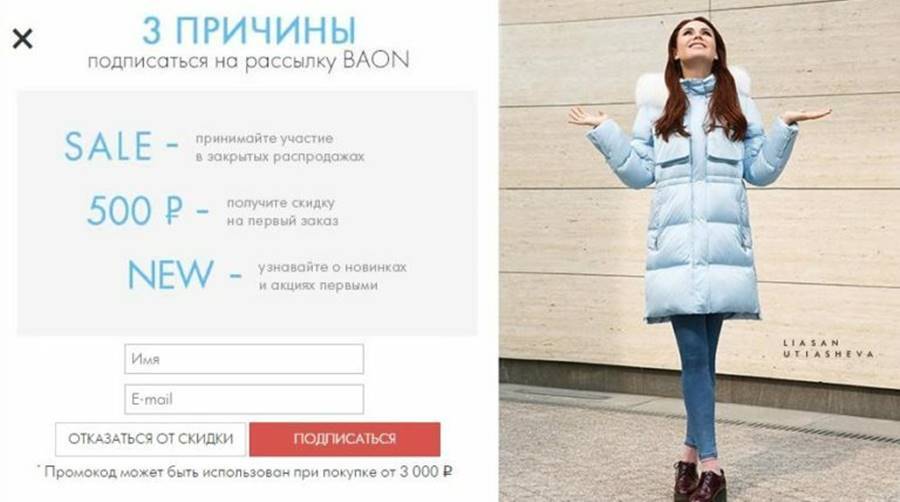
BAON

BAON
Допускается предлагать своим пользователям не только денежные выгоды, но и другие преимущества за подписку на ваш сайт. Так у клиента формируется осознание своей причастности к вашему делу, и в то же время он может пользоваться вашим уникальным предложением. Например, BAON нашел несколько причин, по которым человеку стоит оформить подписку.
читайте также читайте также
читайте также читайте также
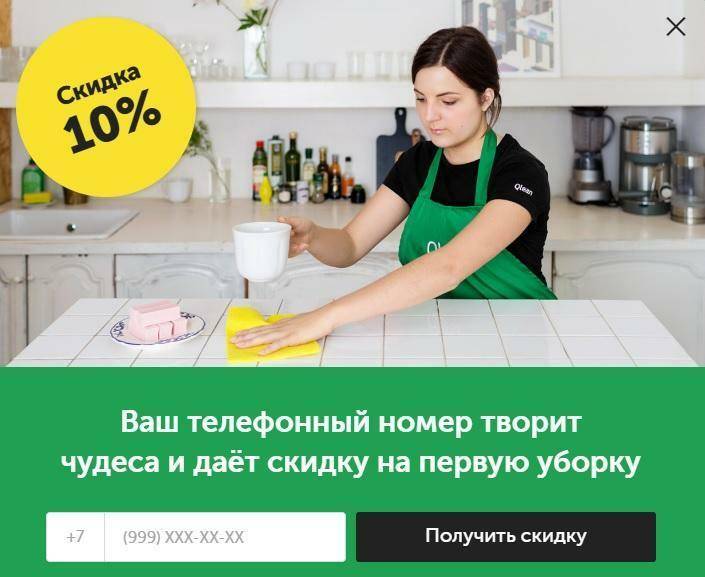
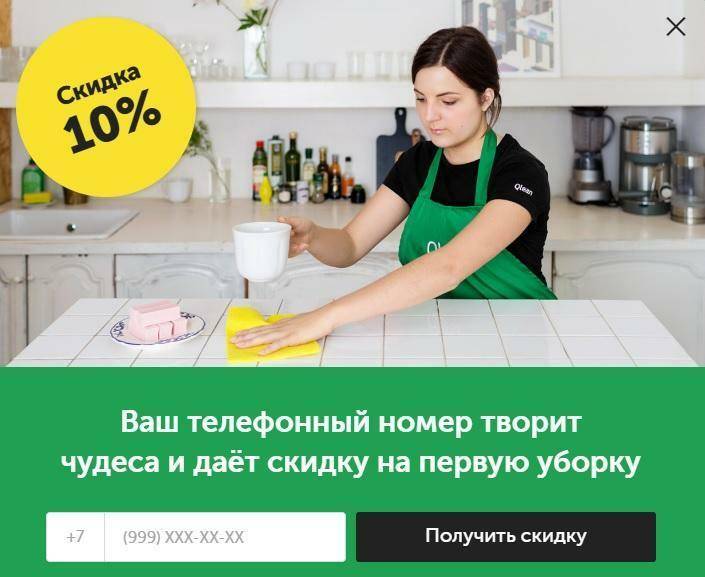
Qlean.ru

Qlean.ru
Уникальное предложение дарит сайт Qlean.ru – оставьте номер телефона и получите скидку на уборку. Выгоды очевидны и для клиента, и для продавца.
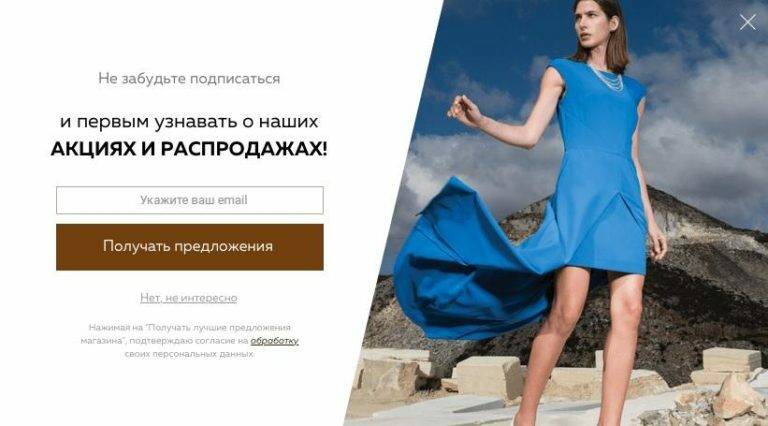
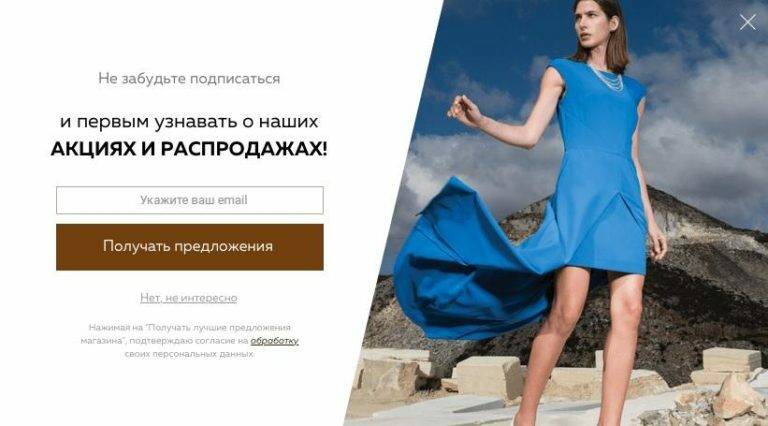
FiNN FLARE

FiNN FLARE
Не всегда одномоментная скидка – это то, чего все ждут. Постоянным клиентам может быть интересна распродажа определенной коллекции или информация о бесплатной доставке. Поэтому для таких пользователей будет актуальна подписка взамен на информацию о выгодных предложениях. Уместно будет заинтересовать и тех пользователей, которые ради выгодной покупки готовы подождать ваших акций.
5 популярных сервисов для установки всплывающих окон на сайт
Сейчас существуют удобные сервисы, которые позволяют настроить pop-up-окна любого вида для достижения разных целей и задач. Преимущество в использовании специальных платформ для создания всплывающих окон очевидно: от пользователя не требуется знаний программирования, есть возможность редактирования под свои потребности. Самостоятельно можно настроить размер всплывающего окна на сайте, момент его появления, форму, параметры изображения и текста.
OptinMonster
Этот сервис подходит для email-маркетинга, когда необходимо создать окно для сбора электронных адресов пользователя с целью дальнейшей рассылки.
Plerdy
Сервис на русском языке, который предлагает большой набор функций. При создании всплывающих окон можно использовать шаблоны для разных видов pop-up. Это могут быть информационные окна, формы подписки и сбора контактных данных, окна для заказа в 1 клик и т. д. Эти технологии используются для увеличения трафика и роста продаж.
Getsitecontrol
Платформа, которая предлагает услуги по оформлению виджетов разной направленности. Это могут быть кнопки соцсетей, опросы, pop-up-окна, формы подписки и т. д. На сайт вставляются при помощи кода. Используются для повышения конверсии.
MailMunch
Сервис для быстрого создания различных форм – всплывающих окон, верхних и боковых панелей, встроенных кнопок. Всего несколько минут, и можно запускать на своем сайте новый инструмент для повышения вовлеченности покупателей.
AddThis
Универсальный бесплатный сервис по оформлению кастомизированных всплывающих окон. Возможность совмещения со всеми популярными CMS.
5 полезных советов по применению поп-апов
Соблюдать требования Coalition for Better Ads.
Google Chrome – самый популярный браузер в нашей стране. Он ориентируется на эти требования при определении блокировки того или иного ресурса.
Выполнения каких критериев требует Coalition for Better Ads?
- Нельзя размещать видео с автозапуском.
- Нельзя устанавливать обратный отсчет до момента закрытия рекламы.
- Нельзя использовать всплывающие окна размером более 30 % всего экрана.
- Нельзя применять раздражающие эффекты типа яркого мигания, быстрой смены картинки и т. д.
Что можно использовать при размещении pop-up-окон?
Показывать всплывающее окно при уходе пользователя с сайта, а также тем клиентам, которые более 30 секунд не проявляли активности. Разрешается применять этот инструмент, когда посетитель ознакомился со всем материалом на странице и долистал ее до конца. Также не запрещается использовать всплывающее окно в случае перехода пользователя со страницы на страницу.
Использовать лаконичные и понятные всплывающие окна.
Использовать лаконичные и понятные всплывающие окна.
Думать о выгодах покупателя и не забывать о вежливости.
Каждый элемент вашего сайта должен работать во благо удобства пользователей. Если ресурс будет непривлекательным, некомфортным в использовании, сложным в понимании, ожидать хорошего отклика от клиентов сложно. Всплывающие окна, как и любой другой инструмент, должны нести выгоду и удовлетворять интересы посетителей сайта. Не пытайтесь эпатировать публику двусмысленными лозунгами и призывами, высокий риск вызвать неприятие со стороны большинства людей.
Оценивайте свой ресурс со стороны обычного пользователя: насколько удобно, понятно и выгодно с вами будет работать. Клиент должен видеть плюсы для себя после совершения целевого действия. Что он получит, когда оформит подписку или воспользуется вашим предложением?
Уважать выбор пользователей.
Не пытайтесь хитрить и обходить блокировки, установленные пользователями. Не все хотят видеть рекламу, уважайте выбор посетителей своего сайта. Иначе есть риски навредить репутации своей компании.
Оставляйте на виду кнопку закрытия окна.
Эта кнопка, так называемый крестик, должна быть хорошо различима. Пользователь должен иметь возможность в любой момент закрыть окно. Ухищрения в виде сокрытия крестика за другими элементами нежелательны. Если посетитель вашего сайта нажимает на кнопку закрытия окна, но его перенаправляет на другую страницу, то это может вызвать неприятие и раздражение. В этом случае вы рискуете потерять клиента.
Главное правило – будьте честными. Ваша деятельность окажется эффективной тогда, когда клиенты будут уверены в вашей искренности. Не нужно указывать сроки действия акции в два дня, если на самом деле вы готовы продавать по сниженным ценам две недели. Репутация вашей компании – главное, чем вы можете гордиться.
Варианты замены классических поп-апов
Всплывающие окна в классическом понимании занимают значительную часть пространства страницы сайта. Их можно заменить на более маленькие по размеру варианты, которые сохраняют функции поп-ап-окна, но на пользователя производят более благоприятное впечатление. Это, например:
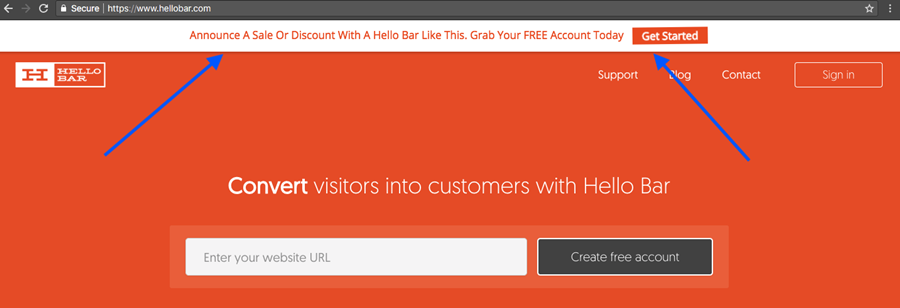
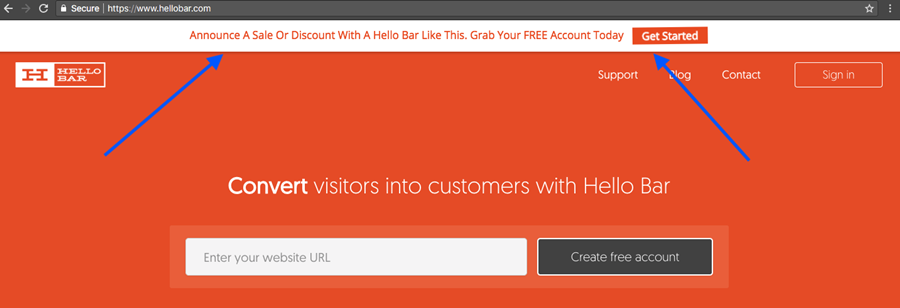
Статичная строка – hello-bar, вверху или внизу страницы

hello-bar
Такой вид всплывающего окна предполагает какое-то предложение или форму подписки, как и обычный поп-ап. Используется в трех вариантах. При открытии страницы посетитель сразу видит эту строчку; она наезжает на страницу поверх основного контента; двигает основной материал открытой страницы вверх или вниз. Оптимально, чтобы hello-bar сразу висела на открытой странице, так ничто не помешает восприятию основной информации на сайте и не будет раздражать.
Онлайн-чат
Часто используемый инструмент, который представляет собой кнопку. Она может располагаться в любом месте страницы и привлекать внимание пользователя. При нажатии на нее открывается окно с приветствием и предложением диалога.
Такая форма не вызывает неприятия со стороны пользователя. При создании такого чата используются те же правила, что и для классических поп-ап окон. Идеально, если вы можете обеспечить оперативное реагирование на вопросы клиентов.
Рекламные слайды
Такой вид окон воспринимается посетителем сайта, как менее навязчивый, чем классический поп-ап. Слайды более компактны и не мешают восприятию основного контента. Настройки рекламных слайдов позволяют размещать их в любой части страницы и приводить в движение в определенный момент. Например, посетитель прокрутил конкретную точку на странице, и слайд пришел в движение.
Предложение, размещенное в футере и хедере
Понятия футера (footer) или хедера (header) используются при организации страницы сайта. Пользователь может увидеть рекламное сообщение в footer, пролистнув полностью всю страницу. Либо ваше сообщение будет закреплено таким образом, что при прокрутке оно будет оставаться на одном месте, в нижней части экрана.
Понятия футера (footer) или хедера (header) используются при организации страницы сайта. Пользователь может увидеть рекламное сообщение в footer, пролистнув полностью всю страницу. Либо ваше сообщение будет закреплено таким образом, что при прокрутке оно будет оставаться на одном месте, в нижней части экрана.
читайте также читайте также
читайте также читайте также
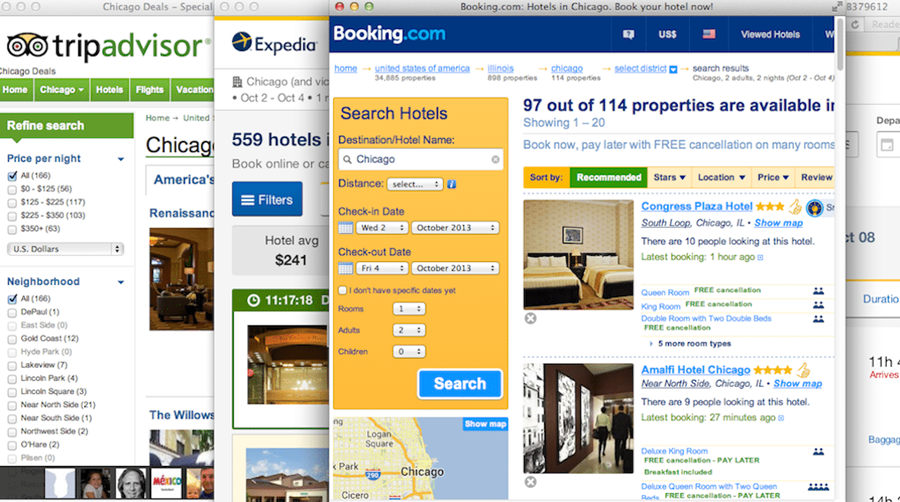
Рop-under
Этот формат предполагает размещение рекламного сообщения в отдельном окне. Пользователь обнаруживает, что после изучения определенного сайта в браузере появляется вкладка с рекламой. Например, после клика посетителя на определенную строку меню.

Рop-under
Рop-under эффективнее всплывающего окна, так как при закрытии основного сайта пользователь настроен к рекламе более лояльно. Она не перекрывает важный контент, не появляется внезапно, не требует усилий на отключение. Такой формат позволяет удерживать внимание пользователей даже после ухода с основного сайта.
Push-уведомления в браузере
В различных СМИ, блогах и интернет-магазинах активно используются короткие сообщения, которые требуют перехода по ссылке на сайт отправителя. Их цель – перевести посетителей через такое уведомление на рекламируемый ресурс. Активные и постоянные пользователи охотно переходят по таким ссылкам, знакомятся и добровольно подписываются.
Вместо рассылки можно использовать уведомления. При помощи специальных сервисов их легко настроить. Для пользователя удобнее нажать одну кнопку и получать уведомления, чем вводить полностью email в форме для подписки, чтобы получать рассылку.
Грамотная разработка и настройка pop-up-окон поможет добиться высокой конверсии. Но, как при использовании любого другого маркетингового инструмента, важно учитывать интересы своей целевой аудитории и анализировать ее действия. Что привело людей на ваш сайт, для чего они совершают такие переходы по страницам, а не другие, какие цели преследуют, что хотят получить в итоге.
Только ваши продуманные действия смогут превратить всплывающие окна из назойливой рекламы в действительно нужный и важный способ увеличения объемов продаж и привлечения клиентов.
 Автор: Владимир Сургай
Автор: Владимир Сургай






.webp)