Из этого материала вы узнаете:
Продуманная структура сайта является главным связующим звеном между желанием владельца ресурса привлекать новых посетителей, конвертируя их в лиды, и стремлением гостей страницы в Интернете удовлетворить свои потребности: получить необходимую информацию, заказать услугу, купить товар и т. д.
Важно заранее продумать не только общую структуру, но и то, как будет выглядеть каждая отдельно взятая страница. Это позволит повысить юзабилити веб-ресурса, сделать его интересным и привлекательным. О том, какой должна быть идеальная структура сайта, что размещать на страницах ресурса, вы узнаете из нашего материала.
Описание структуры сайта
Структура сайта (архитектура) – это четкая, логически выстроенная система расположения элементов, которая позволяет посетителям ориентироваться и находить нужную информацию на ресурсе.
Простыми словами, это система, благодаря которой пользователь может определить:
- где я нахожусь в данный момент (стартовая страница);
- куда я попаду дальше (переход между страницами);
- какая связь между элементами.
Чтобы выстроить грамотную архитектуру, необходимо сначала изучить запросы и предпочтения будущих посетителей веб-ресурса. Какая информация им нужна? Что они сейчас ищут?

Структура сайта
Правильная структура сайта – это путь, по которому пользователь должен найти интересующий его контент. Конечно, здесь важную роль играет и SEO-оптимизация: ключевые запросы, перелинковка и т. д., но на этом этапе главное разобраться в самой структуре. Проще говоря, чем лучше выстроена система сайта, тем больше у вас будет посетителей, ведь они смогут быстро находить запрашиваемую информацию и перемещаться между страницами ресурса.
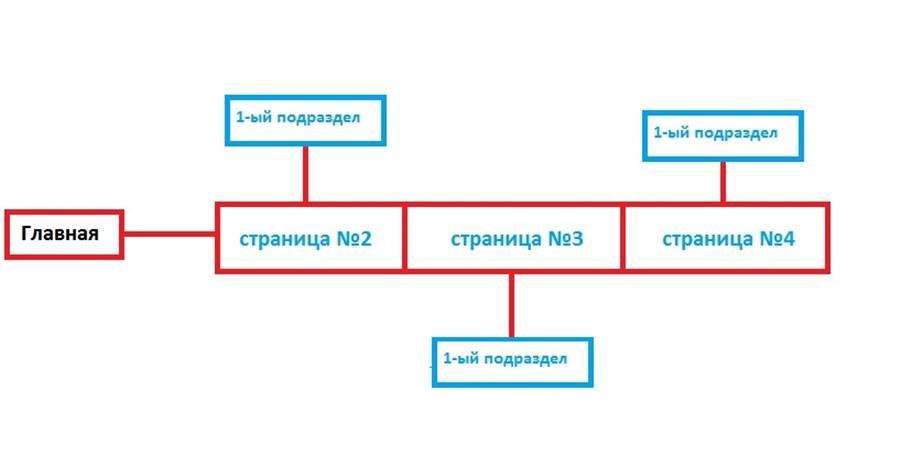
Приведем примерную схему структуры сайта для маленького интернет-магазина:

Схема сайта
Так выглядит понятная архитектура, где каждый товар или услуга находятся на своем месте и странице.
Значение структуры страниц сайта
Важным этапом создания сайта является построение его будущей архитектуры. Она отвечает за размещение и взаимосвязь всех страниц, разделов и других компонентов интернет-площадки.
Грамотно структурированный сайт удобен в использовании и позволяет даже неопытному пользователю легко разобраться что к чему. К тому же такой ресурс проще развивать и добавлять новые компоненты, а вносимые изменения не разрушат структуру.
Архитектура сайта
Архитектура сайта влияет на то, как его воспринимают поисковые системы: смогут ли они его проиндексировать, какая информация окажется в сниппете и какую позицию в выдаче займет ресурс. Качественная организация позволяет широко охватить имеющийся запрос от пользователей, а поисковику легко отыскать эту информацию.
При создании структуры веб-сайта обратите внимание на ключевые моменты, которые стоит учесть.
Во-первых, она должна быть логичной, понятной и предсказуемой. Именно поэтому сайт важно разбить на разделы и подразделы, где каждый документ имеет свое место. К примеру, ножницы для травы должны располагаться в разделе «Садовые инструменты», а не в «Товарах для дома». Так пользователь сразу переходит на необходимую ему страницу, а не блуждает по всему сайту.
Для каждой статьи, товара или услуги нужно создать отдельный документ со своим URL (унифицированный адрес ресурса). Хорошо, если по указателю сразу можно понять, что расположено на странице и в какой категории она находится. Так, для садового секатора можно выбрать адрес https://www.vseinstrumenti.ru/sadovaya-tehnika/sadoviy-instrument-i-inventar/sekatory. Не важно, на каком языке написан такой указатель, главное, чтобы он был понятным и читаемым.
Другим способом поиска нужной страницы являются навигационные цепочки или так называемые хлебные крошки. Это дополнительное меню, с помощью которого посетитель сможет понять, где он находится, и при необходимости вернуться в предыдущий раздел или на главную страницу.
Во-вторых, важна четкая ссылочная система внутри сайта. Иначе поисковик не проиндексирует ресурс и он не попадет в выдачу. Если сайт содержит статьи или документы без ссылок, алгоритм может никогда их не найти и они не будут отражаться в поисковом запросе.
Важно предусмотреть не только навигационные цепочки от главного раздела до остальных страниц сайта, но и внутренние ссылки. К примеру, страница про садовые секаторы может ссылаться на страницу о садовом инвентаре.
Рекомендуется создавать отдельные документы специально для основных поисковых запросов, связанных с ресурсом. Допустим, вы знаете, что пользователи часто ищут недорогие садовые инструменты, выделите отдельную страницу, где предложите свои варианты. Важно, чтобы такие документы несли пользу. Иначе есть риск захламить сайт ненужной информацией.
Требования к структуре сайта «Яндекса» и «Гугла»
Поисковые системы предъявляют к организации структуры сайта определенные требования. Поэтому при создании веб-ресурса разработчики должны не только сделать его удобным для пользователей, но и подстроиться под критерии робота.
Разные поисковики по-своему обрабатывают информацию и формируют рекомендации, относительно архитектуры сайта. При этом они учитывают структуру URL, что по большому счету одно и то же.
Остановимся подробнее на конкретных условиях, выдвигаемых алгоритмами.
читайте также читайте также
читайте также читайте также
Требования «Яндекса» к структуре сайта.
Техподдержка популярной поисковой системы содержит самостоятельную страницу, где указаны подробные требования, касающиеся создания структуры сайта. Приведем наиболее важные положения:
- Обеспечьте четкую систему ссылок на сайте, где все страницы располагаются в своем модуле, категории или разделе. При этом каждый документ оснащен минимум одной ссылкой для перехода с другой страницы сайта.
- Сделайте все ссылки внутри сайта текстовыми, так поисковый робот эффективнее проанализирует ваш контент.
- Для каждой страницы создайте свой уникальный адрес (URL). Это необходимо для того, чтобы на разные страницы ресурса вели отдельные адреса, а одна и та же страница была доступна только по одному указателю. Яндекс рекомендует сделать URL таким, чтобы можно было понять, куда он ведет.
- Для крупных сайтов применяйте карту в формате XML (sitemap). Алгоритмы используют ее для быстрого сканирования интернет-площадки.
- Для того чтобы ограничить индексацию страниц, не представляющих ценности для поисковой системы (например, статистика посещений), используйте файл robots.txt.
- Проверьте корректность symlink’ов, чтобы при навигации по интернет-ресурсу не получался бесконечно растущий URL. Яндекс приводит пример такого адреса – example.com/vasya/vasya/vasya/vasya/. Подобные страницы могут не индексироваться.
Как видно, «Яндекс» предъявляет довольно большой список условий, необходимых при создании сайта.
Требования Google к структуре сайта. Поисковик Google содержит куда более понятные и лаконичные рекомендации:
- Разработайте удобную и простую структуру сайта.
- Сделайте URL логичным и понятным для пользователя, для этого необходимо грамотно упорядочить информацию на сайте.
- Избегайте громоздких и сложных URL-адресов.
- Применяйте ключевые слова вместо цифровых идентификаторов.
- В URL-адресе используйте знаки препинания (желательно дефис);
Также поисковая система предлагает конкретные примеры и возможные причины и способы решения проблемы, по которой Googlebot не может просканировать сайт полностью.
Если ожидания алгоритмов относительно структуры сайта не будут оправданы, не стоит рассчитывать на хороший приток посетителей.
4 вида структуры сайта
-

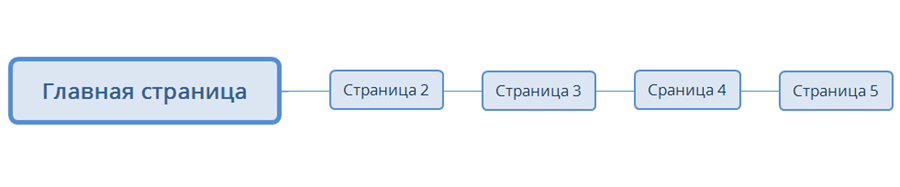
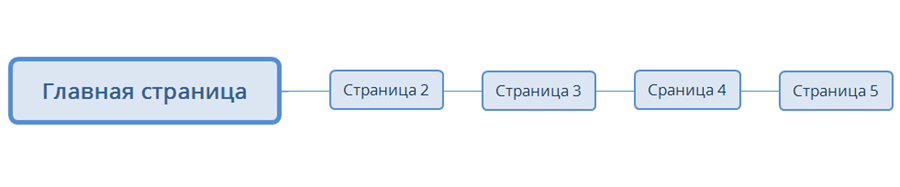
Линейная
Самая простая схема построения структуры сайта, когда переход между страницами осуществляется в прямой последовательности. Линейная верстка используется для сайтов-презентаций или для регистрации посетителей ресурса. Пользователь как по цепочке проходит путь от главной страницы к последней, не имея возможности свернуть на другой контент. Такая схема неэффективна для продвижения, поскольку акцентирует внимание человека только на главной странице.
-

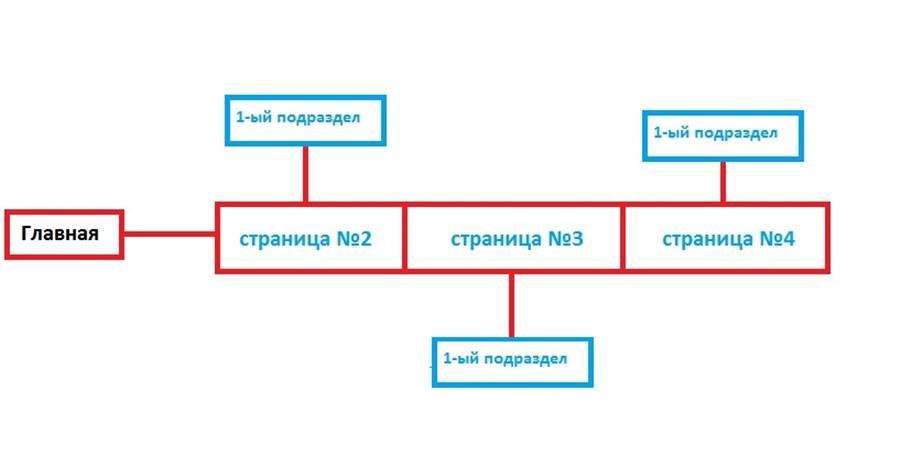
Линейная
В отличие от предыдущей эта схема имеет несколько ответвлений от основной цепочки. Такая структура подходит для сайтов, которые хотят познакомить пользователя с несколькими продуктами. При этом навигация осуществляется также последовательно. Например, сайт-портфолио парикмахера, работающего в разных техниках. Благодаря ответвлениям пользователь может оценить работы мастера постранично.
Сайт со сложной линейной версткой имеет одну главную и несколько последних страниц, предоставляющих пользователям право выбора. Однако для продвижения такая структура тоже неудобна.

Линейная
-
Блочная схема структуры подходит для сайтов, продающих один продукт. Она предполагает наличие нескольких страниц, которые ссылаются друг на друга и связаны с главным меню. При этом на каждой странице можно разместить отдельные характеристики товара. Благодаря такой перелинковке сайт проще продвигать в поисковых системах. Понятно, что эта структура подходит не для всех интернет-площадок.
-

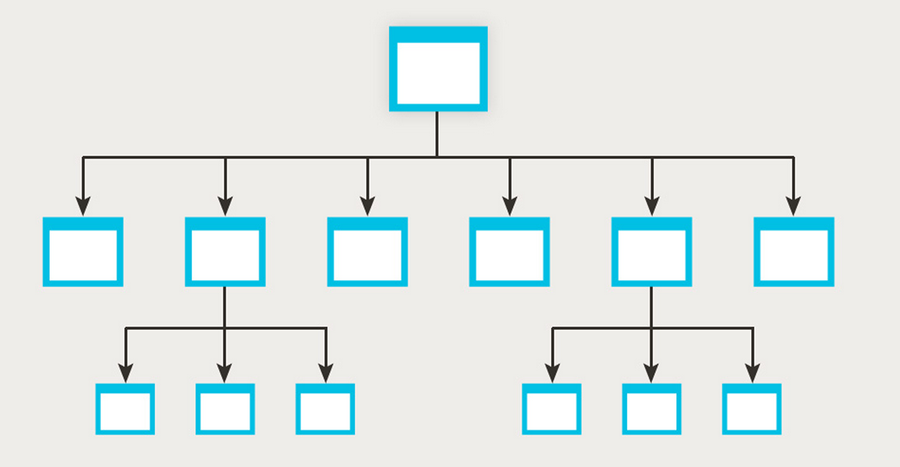
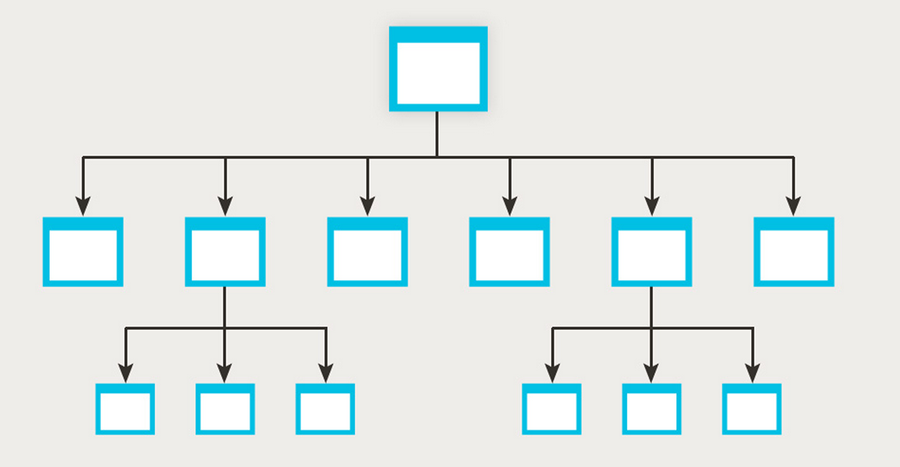
Древовидная
Самый распространенный и гибкий вариант структуры сайта, где каждому продукту соответствует своя страница. Пользователи привыкли иметь дело именно с такими площадками. Благодаря четкой и логичной перелинковке они могут беспрепятственно перемещаться по страницам и разделам сайта, а сам ресурс выглядит привлекательнее. Древовидная схема позволяет рекламировать сразу несколько разделов сайта и эффективно продвигать площадку в Интернете.
Пошаговая подготовка структуры сайта
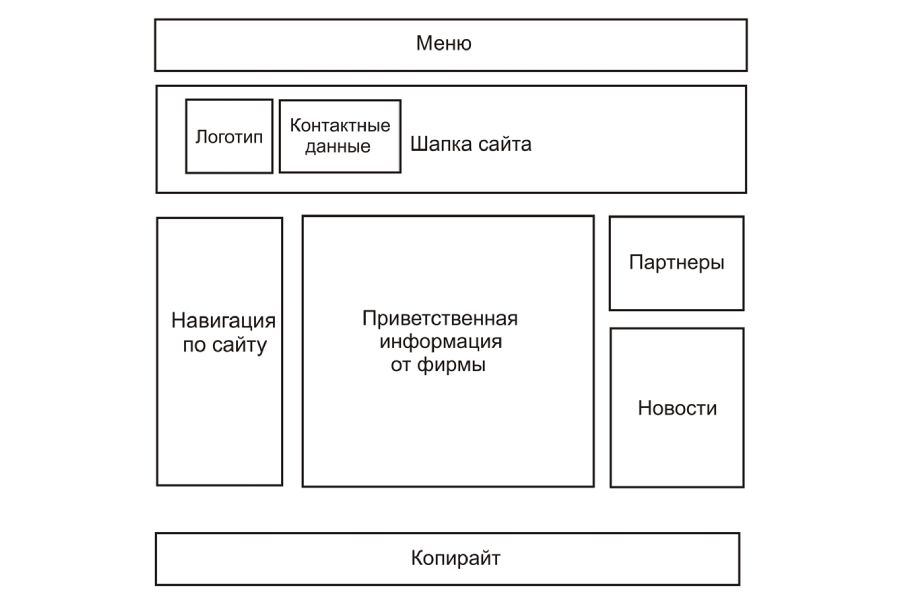
Шаг 1. Панель навигации и футер
Начните с важных элементов, которые обязаны быть на каждой странице, – это навигационное меню и футер (подвал) сайта. Пользователи всегда должны иметь возможность ориентироваться на интернет-ресурсе. Главная навигационная панель, как правило, содержит логотип и переходы на основные разделы. Футер – это блок, расположенный внизу страницы под основным контентом. Обычно он включает в себя информацию о ресурсе, навигацию и ссылки на соцсети.
Желательно закрепить меню навигации, так чтобы оно всегда было перед глазами пользователей, как бы далеко они ни прокрутили страницу. Такое меню называют липким – это необязательный, но очень полезный элемент структуры сайта.
Шаг 2. Призыв к целевому действию
Проверьте, чтобы элементы (CTA), побуждающие клиента совершить целевое действие, были хорошо видны и находились на своем месте. Обычно такие призывы размещаются в виде соответствующей кнопки, но могут быть и другие варианты: ссылки, видео или изображение.
Практика показала, что от того, насколько качественно проработаны элементы CTA, зависит количество кликов от пользователей. Поэтому они должны выделяться на фоне остального контента.
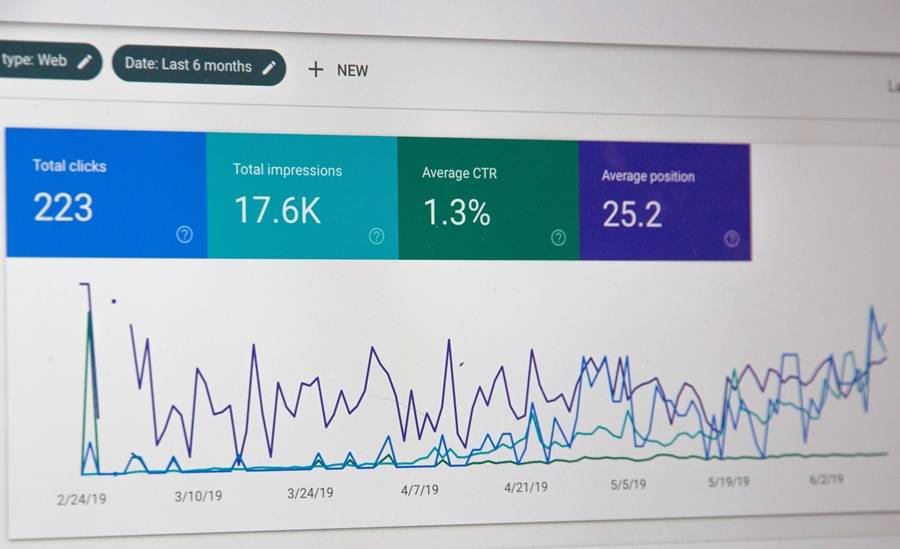
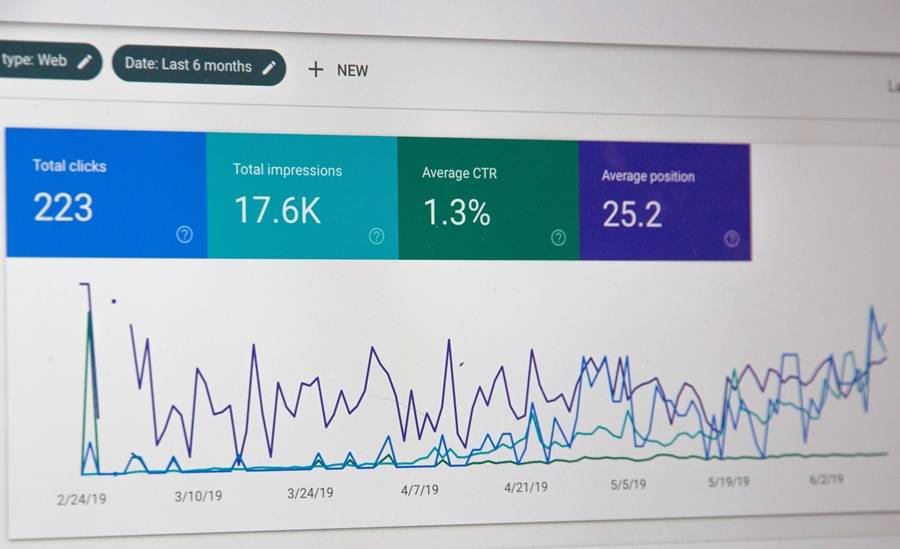
Шаг 3. Повысьте CTR
Это показатель кликабельности объявлений, который отражает эффективность рекламной кампании. Обычно гости сайта обращают свое внимание на информацию, которая расположена в первом верхнем поле экрана.

ctr
Добавив самый важный контент и элементы призыва в это пространство, можно существенно повысить показатель CTR и привлечь внимание пользователей.
Для того чтобы просканировать монитор, человеку достаточно примерно 4 секунд, и если он в течение этого времени не найдет необходимую ему информацию, то, вероятнее всего, покинет сайт.
Шаг 4. Политика конфиденциальности
Если вашими клиентами являются граждане Европейского союза, соответственно обработка персональных данных должна осуществляться согласно их законодательству, а конкретно по регламенту GDPR (General Data Protection Regulation).
Позаботьтесь о том, чтобы при первом посещении сайта появлялось всплывающее окно, предупреждающее об использовании сайтом файлов cookies.
Дело в том, что эти файлы хранят личную информацию пользователей (логины, пароли и др.) и могут использоваться для их идентификации. Если вы собираете и обрабатываете такие данные, посетителей стоит предупредить, чтобы они могли согласиться или отклонить cookies.
И учтите, что, несмотря на ваше желание предоставить в первую очередь информацию целевой аудитории, доступ к сайту должен быть у всех.
Эталонная структура сайтов Интернета
Если проанализировать качественные, хорошо продуманные интернет-площадки, можно сделать вывод, что структуры этих сайтов схожи. Эти проверенные практикой макеты можно принять за образцы и не бояться, что в ближайшем будущем они существенно поменяются.

Эталонная структура сайта
Говоря об эталонной структуре веб-ресурса, важно понимать, что даже идеальное соблюдение всех условий и требований не гарантирует вам того, что сайт попадет в топ выдачи, так как любая из поисковых систем использует сотни факторов для ранжирования. Тем не менее расскажем вам о том, что должна в себя включать структура хорошего ресурса. Это азы, с которых необходимо начать. Первым делом проанализируйте ваш бизнес и изучите сайты конкурентов, чтобы получить максимальный результат.
Правильно согласованная структура включает в себя следующие страницы:
- Главная.
- Сведения о компании («О нас»).
- Контакты («Обратная связь»).
- Наши продукты («Товары, услуги»).
- Часто задаваемые вопросы (FAQ).
- Блог.
- Вакансии.
- Ошибка 404.
- Юридическая информация.
Наверняка большая часть сайтов, которые вы когда-либо посещали, включали все эти элементы. Неудивительно, поскольку данная структура хорошо зарекомендовала себя во многих сферах бизнеса. Конечно, специфика компании, ее размер или другие факторы будут вносить свои коррективы при разработке сайта, однако основа практически не меняется.
читайте также читайте также
читайте также читайте также
Приведенный выше список можно сократить до пяти страниц и оставить самое необходимое. При этом базовая структура будет выглядеть следующим образом:
- Главная страница.
- Сведения о компании («О нас»).
- Контакты («Обратная связь»).
- Наши продукты («Товары, услуги»).
- Юридическая информация.
Грамотное размещение страниц помогает пользователю быстро и эффективно найти необходимую информацию, а сайту подстроиться под поисковые системы. Алгоритмы анализируют поведение посетителей и продвигают ресурс вверх в выдаче или наоборот.
Задача любого документа, входящего в структуру сайта, – превратить потенциального клиента в реального. Рассмотрим веб-ресурс с точки зрения воронки продаж. Вершину составляют главная страница и блог – это этап знакомства с компанией. Полезные страницы и ответы на часто задаваемые вопросы образуют середину воронки (этап оценки), а страница с вашим продуктом – это горлышко, ведущее к продажам.
Таким образом, структура организации всей информации на сайте задана в определенной последовательности, чтобы постепенно подогревать пользователей. Путешествуя по ресурсу, они в конечном итоге должны оказаться на странице с продуктом. Часть посетителей, добравшихся до этого этапа, станут вашими клиентами.
Главная страница в структуре сайта
Для чего она нужна? Стартовая страница – это обязательный элемент ресурса, который призван привлечь внимание и интерес посетителей, помочь им с навигацией. На этом этапе важно убедить пользователя остаться.

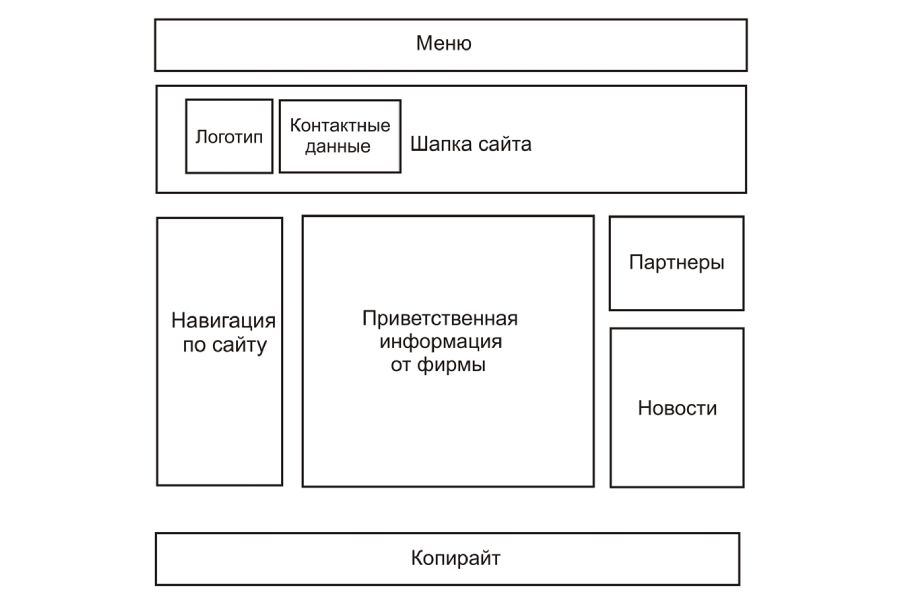
Главная страница
Что она содержит:
- Главное изображение (Hero image).
- Наш продукт.
- Основные преимущества.
- Сведения о компании («О нас»).
- Вакансии.
- Отзывы (рекомендации, результаты исследований).
- Элементы призыва к целевому действию.
В настоящее время главная страница по-прежнему остается необходимой частью структуры любого сайта, но не самой важной. Как показали исследования, посетители задерживаются здесь около 7 секунд, поскольку люди заинтересованы в конкретной информации. Если говорить простыми словами, стартовая страница представляет собой распределительный пункт вашего ресурса. Это как зал ожидания в аэропорту, место, конечно, красивое и удобное, но вам нужно улетать.
Поэтому главную страницу используют в качестве панели навигации, она позволяет посетителям ориентироваться на веб-ресурсе и найти то, что им нужно.
Hero image – главное изображение, необходимое для привлечения аудитории. Как известно, картинка быстрее и доступнее передает информацию и, кроме того, создает эмоциональный отклик. Чтобы первое впечатление ваших посетителей было положительным, тщательно продумайте Hero image. Сделайте его красочным и уникальным. Выбирайте качественные изображения, которые соответствуют тематике, контенту и идее сайта.
Hero image может быть мощным инструментом коммуникации, он призван сообщить пользователю, о чем ваш ресурс и чем он может быть ему полезен.
Ваши продукты/услуги. Чем раньше вы презентуете свой продукт, тем больше вероятность того, что он заинтересует целевую аудиторию. Если ваше торговое предложение представлено несколькими наименованиями, есть смысл разместить их сразу на стартовой странице. Когда товаров или услуг много, появляется необходимость их классифицировать. Создайте каталог, где каждая категория будет сопровождаться текстовым пояснением и визуалом.
Сделайте акцент на полезных качествах и преимуществах вашего товара. На самом деле люди покупают не продукт, а решение своей проблемы.
Эти преимущества необходимо выделить в отдельный блок и подкрепить краткими описаниями и графическими элементами, которые будут сочетаться с дизайном сайта или брендбуком.
Социальное влияние. Одним из факторов, побуждающих людей совершить какое-либо целевое действие, является триггер социального подтверждения. Люди с большей вероятностью купят то, что им порекомендовали другие. Добавьте на страницу отзывы от клиентов, которые ненавязчиво расскажут о вашем продукте. Причем такие рекомендации могут дать известные люди: блогеры, звезды и т. д. На этом этапе важно наладить положительный эмоциональный контакт между пользователями и авторами отзывов, чтобы люди им доверяли.
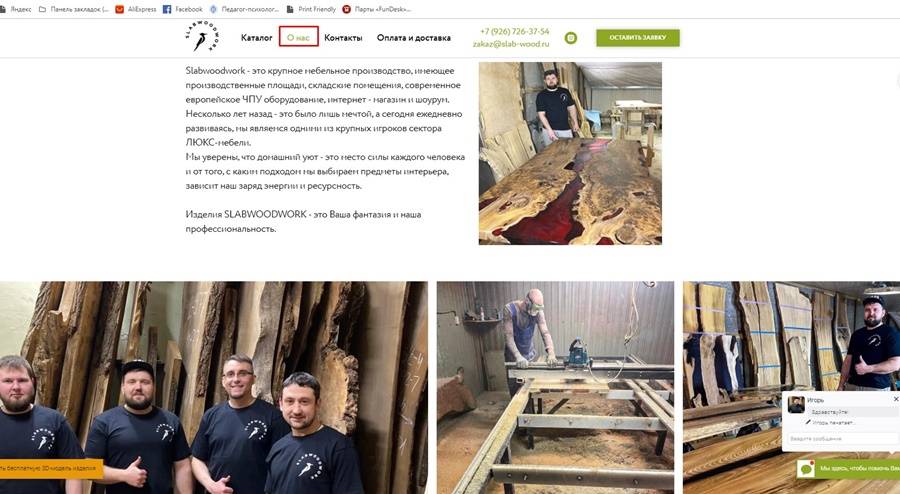
Структура раздела сайта «О нас»
Для чего нужен этот раздел? Он дает посетителям представление о компании или личности. Расскажите, как появился и развивался ваш бизнес, познакомьте с командой, разместите ваши кейсы или ссылки на крупных партнеров — все это повышает доверие со стороны целевой аудитории.

О нас
Что содержит раздел:
- История.
- Ваша миссия.
- Команда.
- Партнеры.
- Отзывы.
- Видеоконтент.
- Статистика.
- Примечательные факты.
Несмотря на то что раздел получил название «О нас», его основная задача рассказать не о компании, а о том, какую пользу вы несете своим клиентам. Подайте информацию так, чтобы она была ценной для посетителей и удовлетворяла их запросы.
Пользователи не просто так заходят в этот раздел. Они заинтересованы в вашем продукте и хотят получить подтверждение, что ваша компания — это то, что им нужно. Им важно знать, что вы делаете и почему.
читайте также читайте также
читайте также читайте также
Вот несколько рекомендаций, как эффективно использовать страницу «О нас».
Для начала определите свою целевую аудиторию. Кто ваш потребитель? Каковы его интересы и предпочтения? От этого зависит, в каком формате вы преподнесете свою информацию. Ваш рассказ должен перекликаться с ценностями клиентов, мотивировать их к действию.
История компании. Большинство фирм излагают свою историю в формате таймлайна — это линия, на которой в хронологическом порядке отмечают знаковые события. Правильно подобранные метки позволят вашей компании наладить эмоциональную связь с аудиторией.
Ваши основные принципы. Поделитесь с клиентами, в чем заключается главная миссия вашей компании. Естественно, она должна коррелировать с ценностями потребителей. Лучше всего с этой задачей справится живой эмоциональный рассказ, а не банальное перечисление пунктов.
Люди за кулисами. Познакомьте посетителей со своими сотрудниками. Ваша команда делает важное дело и сможет быть полезной для аудитории. Считается, что фото конкретного человека повышает доверие к нему. Разве не этого вы добиваетесь? Известны случаи, когда фирмы брали в свой штат даже животных.
Однако, раскрывая информацию о своих ценных сотрудниках, вы идете на риск, что их переманят конкуренты. И если не хотите потерять лучшие кадры, заранее продумайте сведения, которыми собираетесь поделиться.
Сопровождайте текстовую информацию реальными фотографиями, а не изображениями из стоковых ресурсов.
Отзывы. Мы уже говорили о важности этого элемента в структуре сайта, и, если вы до сих пор не разместили отзывы на стартовой странице, пора это сделать. Это хорошая возможность зарекомендовать себя в качестве ответственного партнера и показать свои преимущества.
Добавьте на страницу ваши кейсы, награды, а также отзывы, собранные сайтами-агрегаторами с других площадок. Попробуйте разместить аккаунт компании на других информационных ресурсах. Так вы убьете сразу двух зайцев: получите активные ссылки на ваш сайт, что хорошо для SEO-продвижения, и увеличите охват аудитории, а заодно и повышение узнаваемости.
Партнеры. Это еще один способ завоевать доверие клиентов. Если вы работаете с крупными партнерскими компаниями, разместите эту информацию на странице.
Запишите видео. Так же как и изображения, видео вызывает эмоциональный отклик у ваших посетителей и быстрее воспринимается. Запишите небольшое видеообращение для своих пользователей, где расскажете о вашей компании и товарах. Видеоконтент привлекает большее количество людей. К тому же такой элемент положительно влияет на SEO-оптимизацию.
Статистика и интересные факты. Не будьте голословны, подкрепите свои утверждения конкретными фактами: цифры, достижения, результаты. Это лучше донесет вашу ценность, чем пустые обещания.
Будьте ближе к своим клиентам, расскажите им об интересных или смешных случаях, произошедших в компании. Например, какие неформальные конкурсы или тренинги вы проводите со своими сотрудниками. Не бойтесь показаться неидеальными, ведь за каждым брендом стоят настоящие люди, а не роботы. Такой подход еще больше расположит к вам посетителей.
Страница продуктов и услуг в структуре сайта
Что содержит:
- Изображения (картинки).
- Описание.
- Свойства и преимущества.
- Цены.
- Отзывы.
- Контактная форма.
- Часто задаваемые вопросы (FAQ).
Такие страницы знакомят посетителей с вашим продуктом. Главная же их задача — продать товар или услугу этим людям.
.png)
Страница продуктов и услуг
Вместе или раздельно. Раздел с продуктами необходимо рассортировать в зависимости от их количества и разнообразия. Когда товаров немного, их удобно размещать на одной странице. Если же у вас большое количество наименований, необходимо разбить товары на категории или создать каталог. Карточка продукта должна включать в себя описание, визуал и перекрестные ссылки.
Описание продукта. Это важный элемент в структуре страницы и сайта. Создание текстового описания — непростая задача. Поэтому ориентируйтесь на свою целевую группу. И помните, что людям нужен не товар сам по себе, а решение их проблемы. Говорите о пользе для клиента, а не расхваливайте продукт.
Визуальный язык. Сопроводите текстовое описание качественным изображением. Такие картинки лучше всего способны донести до клиента контекстный образ продукта. Красивый визуал привлекает людей и быстро передает необходимую информацию.
Особенности и преимущества (ценность). Это идеологически важный блок, в котором необходимо кратко обобщить и изложить ценные свойства продукта и превратить их в преимущества. Чтобы они лучше воспринимались, следует поместить их отдельно от остальной текстовой информации.
читайте также читайте также
читайте также читайте также
Цены. Указывать стоимость товаров на сайте или нет, зависит от особенностей продукта. Иногда сообщать цену прямо полезно для повышения конверсии, в других случаях этому способствует указание цены не в каточке товара, а в отдельном документе.
Самостоятельная страница с ценами привлекательна с точки зрения SEO: больше ключевых слов и страниц для индексации. Другим аргументом в пользу отдельного указания цен является более тонкая настройка воронки продаж (в особенности B2B). Однако, по общему правилу, в целях экономии ресурсов лучше размещать цены на домашней странице.
Также для того, чтобы расположить к себе потенциальных клиентов, необходимо сообщить им о безопасности совершаемых платежей, гарантиях, процедуре отмены, возврата или замены товара. Еще один способ заслужить доверие – наличие демоверсии.
Актуальность обратной связи. Пользу отзывов для сайта сложно переоценить. Размещайте такие рекомендации для конкретных товаров или услуг. Это возможность продемонстрировать ценность продукта для будущего покупателя.
Отзывы могут принимать различные формы: рекомендации ваших клиентов, кейсы, демонстрация лучших работ.
Будьте на связи. Продумайте наличие контактной формы для обратной связи. Она необходима для оперативной поддержки ваших клиентов, вычисления индекса потребительской лояльности (NPS) и других целей.
Когда масштабы вашего бизнеса увеличатся, можно подумать об использовании CRM – комплексных систем управления взаимоотношений с клиентами. Например, Intercom или HelpScout – это коммуникационные платформы с возможностью чата и интерактивной средой связи.
Подготовьте ответы на вопросы заранее. Еще один блок, способный развеять сомнения и страхи посетителя, – раздел FAQ. Продумайте список часто задаваемых вопросов и разместите их на странице вместе с готовыми ответами.
Навигация. Страница продукта может быть ядром вашего контент-маркетинга (Pillar), к которому будут линковаться релевантные кластерные страницы. Такая модель (Pillar-Cluster) упорядочивает пользовательский поток на вашем ресурсе и оптимизирует SEO.
Нужен ли FAQ в структуре сайта
Для чего он требуется? Раздел FAQ предназначен для того, чтобы отвечать на распространенные вопросы от пользователей без прямого контакта.
Что содержит:
- Вопросы и ответы.
- Поиск.
- Чат.
Есть часть вопросов, не касающихся вашей продукции, ее оплаты или доставки; посетителей может интересовать информация, не представленная на вашем сайте. Здесь и пригодится страница FAQ.
Раздел типичных вопросов очень простой, но при этом полезный. Представьте себя на месте клиента. Подумайте, какие вопросы он может задать, изучите повторяющиеся специфические вопросы в поисковике и подготовьте точные ответы.
Разделение по темам. Структурируйте вопросы и ответы. В каждой теме должен быть свой раздел FAQ. Так пользователи легко смогут найти интересующий их вопрос, не изучая остальной контент.
Поиск. Если приведенный выше способ не помогает посетителям отыскать то, что им необходимо, подумайте о введении поиска. Такой инструмент часто используется на крупных сайтах по ряду важных причин, одна из которых – экономия времени, требующегося на поиск информации. Это влияет на пользовательский опыт.
Отвечайте на вопросы напрямую. Другой канал общения с клиентом — это живой чат. Как правило, он имеет формат интерактивного всплывающего окна, где можно задавать вопросы или получать полезную информацию.
В настоящее время эта функция стала довольно востребованной, так как чат сокращает время поиска. Однако и у этого инструмента есть свои недостатки.
Общение при помощи чата не всегда можно назвать живым. Канал может просто передавать вопросы пользователей в службу поддержки. Поэтому вы не отвечаете на странице в онлайн-режиме, а получаете сообщение с вопросом от посетителя, чтобы продолжить общение.
В этом случае есть возможность воспользоваться чат-ботом. Робот проводит анализ запросов и способен автоматически отвечать, направлять пользователей на нужные страницы веб-ресурса.
В целом, создание страницы FAQ в структуре сайта только ради ее наличия — это ненужная трата времени. Убедитесь, что вы тщательно подобрали информацию, и тогда у вас есть шанс увеличить конверсию.
Место контактной информации в структуре сайта
Для чего нужен раздел? Он позволяет пользователям быстро связаться с вашей компанией и влияет на SEO-продвижение.
Что содержится:
- Номера телефонов.
- Электронная почта.
- Ссылки на мессенджеры.
- Форма обратной связи.
- Карта.
Это базовый раздел в структуре любого сайта, который тем не менее играет важную роль.
Когда поисковые алгоритмы сканируют карту вашего веб-ресурса, они оценивают вас выше, если находят контактную страницу.
Категоризация. Метод распределения запросов, поступивших электронной почтой или по телефону на категории: запросы общего характера, сотрудничество, вакансии. Вам необходимо разместить контакты на своей странице и подождать, когда сканеры обработают ваши имейл-письма и расшифруют виды распространения спама.
Создайте форму. Более удобный способ — использование контактных форм с функцией защиты от спама. Существует множество вариантов создания хорошей формы. Принцип их работы заключается в обработке и сортировке входящих запросов и перенаправлении их в нужную папку сообщений.
Местоположение. Иногда пользователям недостаточно простого указания адреса, они хотят знать, как добраться в ваш офис. Для этого на контактной странице разместите карту, указывающую местоположение фирмы. Можно воспользоваться стандартными картами Google Maps, «Яндекс.Карты» или создать свою уникальную.
Отдельная страница «Ошибка 404» в структуре сайта
Для чего она нужна? Такая надпись означает, что пользователь перешел на страницу, которая в данный момент не содержит запрашиваемой информации. Это контент мог быть здесь ранее, но, возможно, его удалили, переместили в другой раздел или переименовали, в результате чего изменился URL.

404
Что содержится:
- Уведомление об ошибке.
- Ссылки для перехода на другие страницы.
- Изображения, видео, интерактивные элементы.
Каждый из нас не раз оказывался на несуществующей странице 404 или сталкивался с подобными ошибками сервера. При этом многие компании до сих пор не уделяют должного внимания этим аспектам. И зря, если подойти к вопросу разработки грамотно, то страницы ошибки могут стать полезным инструментом.
Ключевые моменты. Не забудьте разместить ссылки для перехода на другие страницы ресурса. Как минимум на домашнюю страницу. Перенаправьте посетителей в нужное место на сайте.
читайте также читайте также
читайте также читайте также
Размещение страницы 404, которая никуда не ведет, недопустимо с точки зрения SEO и вряд ли понравится вашим пользователям.
Добавьте сообщение с информацией об ошибке. Оно может быть стандартным или креативным (смешным). Дополните его интересным изображением или интерактивным элементом. Поверьте, пользователи оценят ваш подход.
Примеры хороших страниц 404 можно посмотреть в Интернете. Изучите готовые работы для других сайтов и создайте свою.
Конечный пункт в структуре сайта – правовая информация
Для чего она нужна? Юридическая информация подтверждает, что деятельность вашей компании находится в рамках закона.
Что содержится:
- Политика конфиденциальности.
- Правила и условия пользования.
- Сообщения об авторском праве.
- Уведомление об отказе от ответственности (дисклеймер).
- Как подать жалобу.
- Патенты.
- Корпоративная политика.
Правовая информация
Понятно, что рядовому посетителю такая информация вряд ли пригодится. Наличие правового блока — это требование российского законодательства, которое также обязует сделать страницу доступной из любой точки ресурса. Логично поместить такие ссылки в футере.
Перед утверждением структуры сайта необходимо удостовериться, что правовые документы не имеют ошибок и проверены вашим юридическим отделом, а кроме того:
- включают в себя всю нужную информацию;
- имеют доступную форму изложения;
- соответствуют стилистике веб-ресурса.
Разработать четкую структуру и спланировать организацию всей информации на сайте — это серьезная задача, которая требует вдумчивого подхода, анализа и времени. Не стоит торопиться на этом этапе. Это основа будущего сайта. От нее зависит эффективность работы компании и в конечном итоге ваша прибыль!
 Автор: Владимир Сургай
Автор: Владимир Сургай

















.png)