Из этого материала вы узнаете:
Специалисты прекрасно понимают, какое значение имеет правильно оформленная шапка сайта. Именно на нее сразу же обращают внимание пользователи, посетившие ресурс. А первое впечатление, как известно, дважды создать невозможно.
Но шапка сайта не только обязана быть визуально привлекательной, но и содержать полезную для посетителя информацию. Главное не переусердствовать. Сделать действительно привлекательную и удобную шапку сайта совсем не так просто, как это видится непрофессионалам, но мы вас научим.
Значение шапки сайта
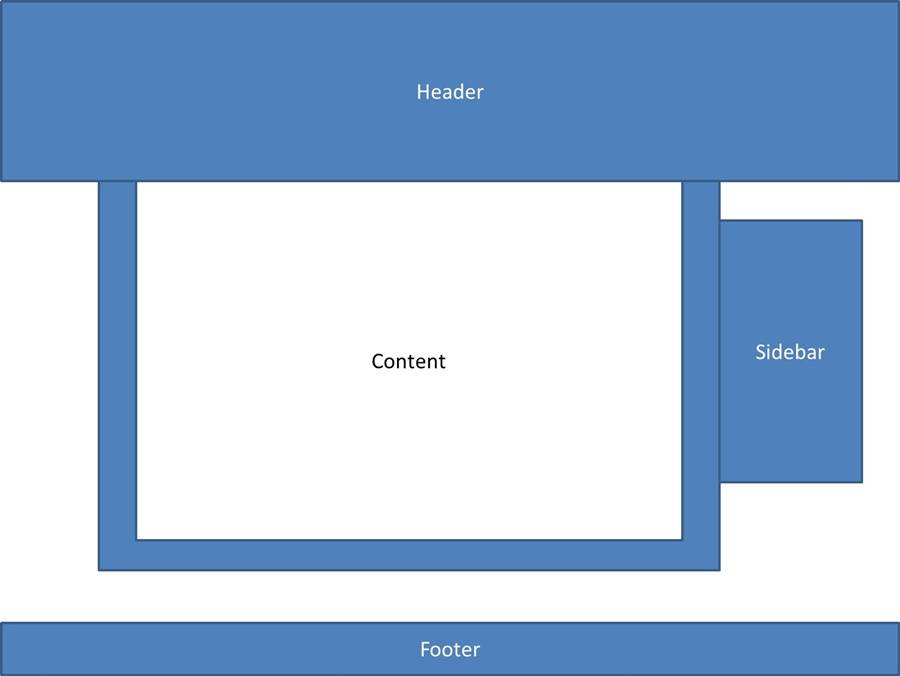
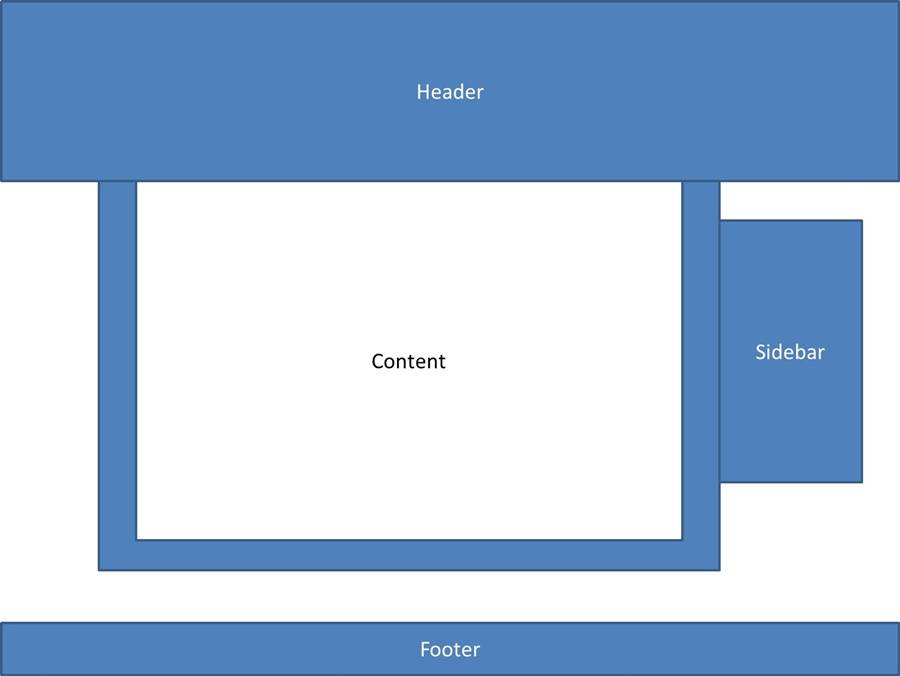
Блок в верхней части веб-страницы иначе называют header (хедер). Это визуально выделенный элемент дизайна, который видит посетитель, заходя на каждый сайт. Что-то вроде приветствия для целевой аудитории. По аналогии с конструкцией здания хедер воспринимается как крыша, футер как подвал, область контента – стены с окнами и входом.
Почему так важна шапка сайта? Тому есть несколько причин. Прежде всего (еще раз повторимся), хедер бросается в глаза с первой секунды входа на ресурс. И если он оформлен верно, пользователь сразу понимает, куда попал.

Значение шапки сайта
Второе: входя на сайт (особенно впервые), люди не изучают всю страницу целиком, а просто пробегают взглядом информацию в надежде найти то, что их интересует и заставит задержаться.
Третье: обычно, когда юзер ищет нечто в поиске, он пересматривает несколько онлайн-площадок и сравнивает предложения продавцов. Последним шапка сайта позволяет обособиться от конкурентов и показать людям условия работы.
Четвертое: ссылки в хедере ускоряют навигацию клиентов, показывая ключевые разделы и функции интернет-площадки.
Пятое: логотип и слоган, расположенные в хедере, задействованы в позиционировании бренда и повышении узнаваемости фирмы у ЦА.
Поскольку header формирует первую реакцию посетителя на сайт, важно тщательно обдумать, что должно быть в данном блоке. Поговорим об этом дальше.
3 модели шапки сайта
Благодаря исследованиям экспертов были созданы три стандартные модели поведения юзера на веб-странице – диаграмма Гуттенберга, Z- и F-паттерн.
Первая характерна для ресурсов с однородным показом информации и слабой зрительной иерархичностью. В ней обособлены 4 активных области, включая две, относящиеся к хедеру.
Схема Z-паттерн почти аналогична предыдущей. Страница тоже изучается зигзагообразно, но этих траекторий уже несколько. Навигация осуществляется подобным образом, когда блоки информации разделены между собой. В этом случае юзер переводит взгляд с левого верхнего угла по горизонтали вправо, тем самым изучая хедер и ссылку в шапке сайта.
В модели F-паттерн часто используется следующий сценарий. Сначала траектория просмотра проходит по горизонтали в верхнем блоке (первая полоска «F»). Потом взгляд человека скользит ниже и снова направляется горизонтально, но тут область обзора несколько короче. Это вспомогательное звено F-схемы. Дальше юзер переводит взгляд в левую часть экрана и изучает его по вертикали, скользя по стеблю буквы F.
Этот способ может быть замедленным и методичным, он выглядит в виде сплошной полоски на тепловой карте линии движения взгляда. В остальных случаях просмотр проходит энергичнее.
Как видим, все описанные варианты начинаются с горизонтального осмотра верхней зоны сайта. Следовательно, хедер на веб-страницах выполняет сразу две важных функции – помогает посетителю быстро найти нужный контент, позволяет разработчику правильно представить информацию.

3 модели шапки сайта
Поэтому заглавный блок вверху онлайн-площадки имеет важное значение для мастеров UI/UX-дизайна, контент-менеджеров и маркетологов. Мнение экспертов таково: если ресурс не привлекает взгляд с первых секунд, этот проект будет провальным.
Основные элементы шапки сайта
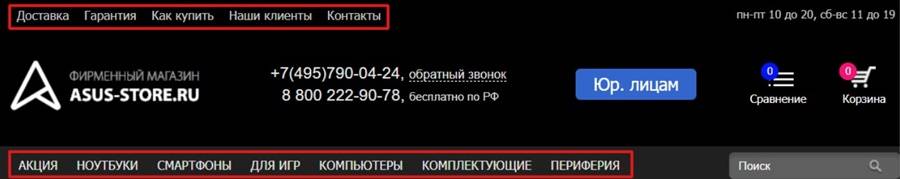
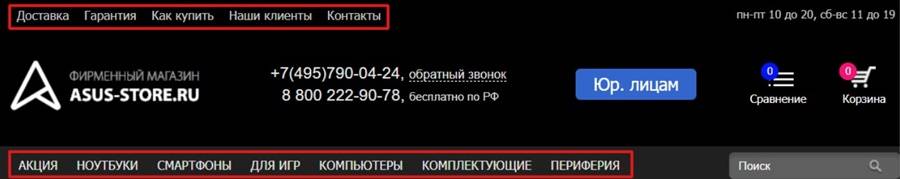
Поговорим об элементах header’а для интернет-магазина и сайта услуг. Их выбирают в соответствии с тематикой конкретного ресурса.
-
Логотип
Эту деталь обычно размещают слева. Так графика привычнее для посетителей и проще в восприятии. Все надписи в эмблеме бренда должны легко читаться.
-
Вид деятельности (описание)
С помощью этой информации пользователь ориентируется, на каком сайте он находится. Повествование должно быть содержательным и кратким. Если удастся уместить его в несколько слов, можно внести их в логотип. Объемный текст лучше располагать правее символа компании. Неплохо в описание бизнеса добавить УТП, это позволит фирме выделиться из массы конкурентов.
-
Территория охвата
Эти данные намного облегчают поиск юзерам, одновременно помогая фильтровать нецелевых клиентов. Поскольку покупатель редко изучает информацию о доставке и способах оплаты предварительно и вникает в суть вопроса уже при оформлении заказа. Если ваш бизнес нацелен только на конкретный регион, то сообщите это в хедере.
Шапка страницы сайта может содержать функцию автоматического определения местонахождения посетителя. Еще советуем добавить список населенных пунктов в выпадающем окне. Так будет ясно, что ваша территория охвата велика. Эти сведения обычно помещают рядом с Logo.
-
Адрес компании
Если для бизнеса необходимы встречи с покупателями в магазине (офисе), то напишите его адрес в шапке своего ресурса. Если розничных точек (филиалов) несколько, покажите их в раскрывающемся списке или всплывающем окне.
-
Поисковое окно
Сегодня очень важно иметь форму поиска в крупных онлайн-магазинах с большим ассортиментом и на сайтах поставщиков массовых услуг. Для удобства посетителя она должна располагаться в шапке сайта.
-
Контакты
Для оперативной связи с продавцом необходимо указать рабочие часы и телефоны менеджеров в правой части хедера. Так удобней ориентироваться людям, допустим, из другого региона. Для бизнеса в сегменте B2B нужно добавить также ваш имейл.
Чтобы не запутать посетителей, не указывайте много телефонных номеров. Пусть шапка сайта интернет-ресурса содержит 1-2 контакта, все остальное опускайте в футер. Если вы используете мессенджеры, ссылки на них должны быть расположены под телефонами.
-
Заказ обратного звонка
Форма рассчитана на юзеров, которые не могут сами позвонить специалистам, им проще заказать звонок на личный телефон. Ссылка на активацию данной функции должна стоять в зоне контактных данных фирмы. Сама html-форма всегда выводится в pop-up (всплывающем окошке) сайта.
-
Профиль пользователя Заказ обратного звонка
Ссылка на личный кабинет клиента должна быть в верхнем углу справа, если, конечно, таковые предусмотрены структурой веб-площадки. То есть в том месте, где посетители привыкли ее видеть.
-
Корзина для покупок
Красивая шапка сайта торговой площадки обязательно должна иметь ссылку на корзину. Если есть возможность, можно отразить число добавленных товаров и даже сумму будущей покупки.
-
«Избранное» и «Сравнение товаров»
В эти разделы можно заходить по ссылкам, размещенным около входа в корзину. Так покупателю будет удобно осуществлять манипуляции с товаром.
Теперь об элементах, которых не должно быть в хедере.
-
Ссылки на социальные сети
Чтобы сразу после входа не уводить людей с коммерческой площадки, советуем напомнить о страничках в соцсетях гораздо ниже. Или вообще отправить их в footer.
-
Крупные картинки
Размер шапки сайта должен быть компактным и не влиять на основной контент страницы. Это особо важно для мобильных версий сайтов. Не стоит нагружать ваш хедер графикой, практичнее сделать цветной фон.
-
Большие тексты
Бесспорно, слоган или УТП в шапке ресурса – это здорово. Но излагать все плюсы вашего продукта нужно гораздо ниже на странице, не загружая header.
читайте также читайте также
читайте также читайте также
Горизонтальное меню хедера
Важной частью шапки сайта является поперечное CSS-меню. Рассмотрим эту тему более подробно, так как советов здесь довольно много. Итак, что входит в данный перечень разделов:
- Каталог продукции (услуг). Если категорий мало, подойдет общая ссылка либо список подкатегорий.
- Специальные предложения и акции. Редко кто откажется от бонусов и «плюшек».
- Презентация компании либо отзывы клиентов. Цель этого раздела – вызвать доверие клиентов к бренду.
- Оплата, возврат, гарантии, доставка и прочие условия работы магазина.
- Новости, тематические блоги, другие рубрики о товарах и услугах.
- Страничка «О компании» направлена на повышение лояльности аудитории.
- Контакты. Подробные сведения об адресах компании и телефонах.
Мы привели лишь список основных разделов, которые содержит шапка сайта. С учетом направления бизнеса у вас возникнет свой перечень необходимых ссылок. Так, для фитнес-клуба нужно вставить ссылку на режим работы. Для сферы В2В сделать раздел «Условия партнерства».
В меню не стоит давать ссылки на карту сайта, правовые документы, обработку личных данных, вакансии и другие вещи, нагружающие хедер. Все это переносится в «подвал» ресурса как дополнительная информация, которой люди пользуются редко.

Горизонтальное меню хедера
Как нужно оформлять горизонтальное меню? Для естественного восприятия советуем вносить в него по 5-7 ссылок. Исключением будет список категорий в каталоге, в этом случае потребуется два меню. Одно (с разделами) – в верхней части шапки сайта, второе (список категорий) – в нижней.
Не стоит прятать ссылки под многоточием и кнопками «Подробнее» или «Еще», поскольку юзеры обычно не читают эту информацию. Гораздо эффективнее собрать все эти ссылки в родственные группы, назвать понятно каждую из них и оформить выпадающие списки.
Не выделяйте цветом разные разделы, чтобы не сбить столку посетителей при навигации по интернет-площадке. Этот прием обычно применяется к текущему разделу, где пребывает человек в данный момент.
6 принципов конструирования хедера
Хотите знать, как сделать шапку сайта реально привлекательной и эффективной? Для этого работайте по следующим правилам:
-
Данные контактов и айдентика (логотип, имя компании, слоган) должны быть заметны с первого взгляда. Не используйте изображения для контактной информации и названия бренда, поскольку графика мешает поисковым роботам. Ведь поисковики, прежде всего, фиксируют региональную привязку вашего ресурса к адресам и телефонам в хедере.
-
Не нагружайте шапку анимацией, графическими элементами, «тяжелыми» картинками. Все это замедляет загрузку страницы, раздражая пользователей. Возьмите на вооружение функции CSS или HTML, это самый лучший вариант. Для расширения функционала header’а включите динамические вставки Java Script.
-
Заголовки H1 не должны быть одинаковы для всех страниц ресурса. В этом случае системам поиска сложнее поднимать сайт в выдаче. Чтобы выделить главную страницу для поисковиков, гораздо эффективней применить тег заголовка только там.
-
Меню делайте только текстовым. Все виды графики и flash-анимации сюда не подойдут. Если вдруг вы захотите изменить шапку сайта или добавить пункт в меню, придется каждый раз заказывать услуги программиста и дизайнера.
-
Отрегулируйте хедер по высоте. Это важно, потому что он не должен служить помехой при просмотре контента. В новостных и информационных веб-ресурсах шапка обычно не превышает 100-200 pix-элементов. Для лендингов, одностраничников, корпоративных сайтов шапки могут быть и выше – 300-500 pixel.
-
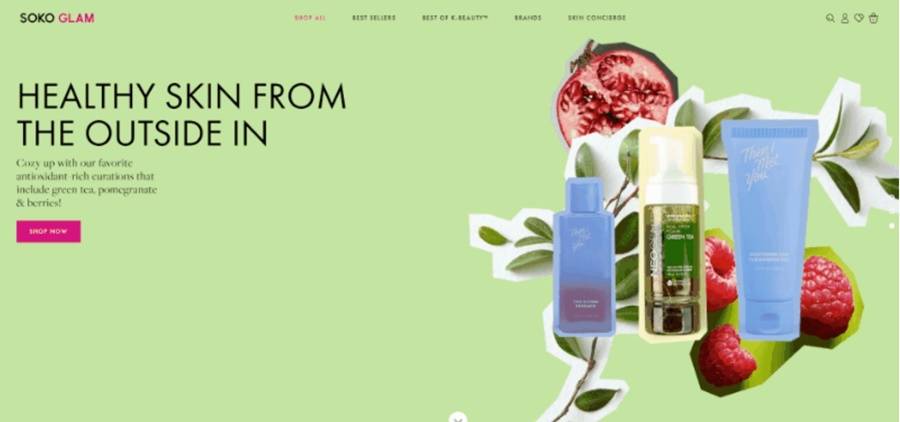
Какой дизайн должен иметь хороший нeader? Прежде всего, он должен гармонировать со стилем сайта. Поэтому вам стоит показать дизайнеру брендбук своей компании. Это позволит специалисту применить уже имеющиеся цвета, шрифты, другую визуальную айдентику. Если бренд не имеет фирменного стиля, придется вдуматься в тему проекта, выбрать цветовую гамму и подходящие картинки.

6 принципов конструирования хедера
Так, в корпоративном стиле, как правило, используется приглушенная палитра – белый, серый, серовато-голубой и др. А при создании хедера в сегменте рынка B2C, наоборот, желательны довольно яркие тона и тематические фото. К примеру, landing page ремонта холодильников вполне может иметь голубовато-белый header.
12 дополнительных советов по оформлению шапки сайта
-
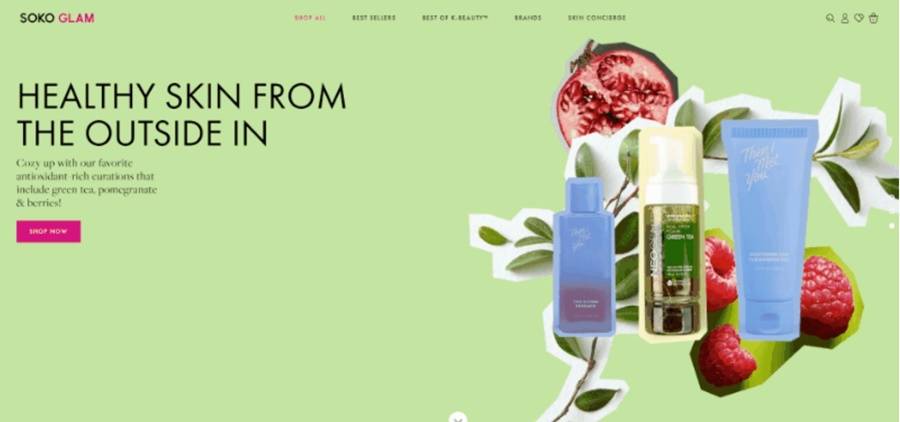
Сделайте визуал интересным.
Главная цель дизайна шапки — вызвать у посетителя желание задержаться на ресурсе и просмотреть его подробнее. Привлекательную графику нужно сопровождать комфортным интерфейсом. Иначе серфинг по страницам часто утомляет юзера, даже несмотря на качественное меню.
-
Применяйте в оформлении знакомые клиентам символы.
Например, три горизонтальные полоски в верхнем углу шапки легко воспринимаются людьми как значок меню. Внешнее сходство с 3-слойным гамбургером дало иконке соответствующее название «гамбургер». Зачастую эта кнопка заменяет полноценный элемент дизайна header’а. Используйте ее для упрощения навигации по сайту.
-
Скажите кратко о самом важном.
Допустим, сообщите в шапке о специальных условиях доставки. Это отличный рекламный ход. При этом посетителю не нужно будет рыскать по разделам интернет-площадки, чтобы узнать, как доставляется товар, когда последний ждет в корзине оформления заказа.
-
Подчеркните категории товаров.
Если в вашем магазине несколько групп продукции (услуг), это должна отражать шапка сайта. Кстати, надпись под логотипом одновременно может выполнять функцию панели навигации по категориям. А для переключения между ними часто используют стандартную кнопку меню.
-
Сообщайте в хедере о действующих акциях.
На многих сайтах можно встретить динамические баннеры, которые сообщают посетителям о текущих промоакциях. Картинки чередуются автоматически, но их можно листать, нажимая точки в нижней части. Благодаря этому человек вначале обращает внимание на выгодные предложения, а после знакомится с контентом сайта.
-
Играйте с композициями фона.
Шапки некоторых веб-ресурсов имеют яркие интерактивные баннеры в виде коллажей из фотоподборок. С первого взгляда этот стиль похож на показную нерадивость, но, приглядевшись, посетитель замечает, что составляющие этой композиции подобраны с глубоким смыслом.

12 дополнительных советов по оформлению шапки сайта
Если такая шапка сайта (примеры можно посмотреть на сервисе Canva) слишком бросается в глаза, всегда можно придумать что-нибудь попроще. Как вариант, возьмите одно фото, и пусть вокруг него останется больше свободного пространства. Данный прием позволит соблюсти дистанцию между визуалом и функциональным наполнением.
-
Внесите в хедер лучшие работы из портфолио.
Отличный вариант для тех, чье кредо – творчество. Владельцы дизайн-студий и творческих агентств могут украсить верхнюю часть веб-страницы собственными творениями. При появлении новых проектов меняйте фото по голливудскому принципу «мы хороши ровно настолько, насколько хороша наша последняя роль».
-
Представьте свой коллектив.
Этот способ подойдет для небольшой рабочей группы или совместной деятельности нескольких специалистов. Сделайте фоном хедера коллективное фото вашей команды. Таким приемом можно укрепить доверие клиентов и сократить психологический барьер перед знакомством с каждым новым посетителем.
-
Идите в ногу со временем.
Поразмышляйте, как адаптировать ваш сайт к новым веяниям в бизнес-нише. Возьмем, к примеру, сеть ресторанов «Папа Джонс». Для поддержания продаж в период пандемии и ободрения своих клиентов они использовали любопытный ход. Здесь можно добавлять в заказы комплекты для настольных игр. Об этом тут же извещает яркая реклама в хедере.
-
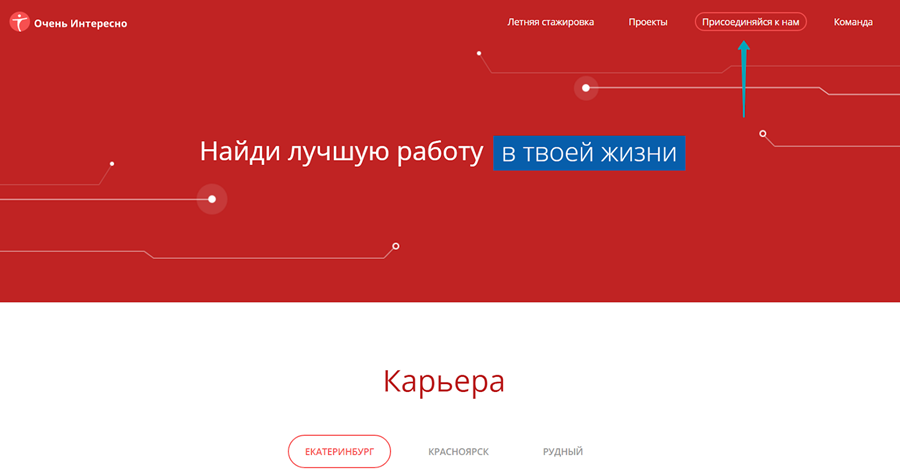
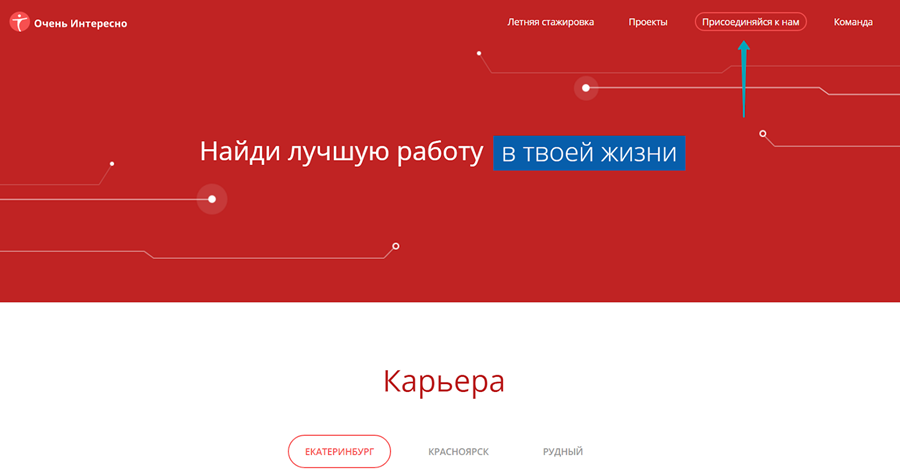
На главном баннере должна быть кнопка СТА (call to action).
Это подойдет для сильных брендов, уверенных в своей продукции. Хотите сократить воронку сделок и заставить холодных покупателей приобрести товар? Действуйте по этой схеме! Здесь шапка сайта сразу призывает к действию с помощью яркой клавиши «Купить». И только после этого клиенты замечают главное меню и ссылки на разделы.

На главном баннере должна быть кнопка СТА
-
Кратко поясните, как работает ресурс.
Если товары (услуги) пока что незнакомы посетителям, но вы хотите подтолкнуть последних к совершению заказа, изложите важные процессы в лаконичных тезисах с инфографической поддержкой. Таким образом холодный покупатель поймет, что ждет его при выборе команды «Заказать».
-
Покажите ваш товар со всех сторон.
Практичные ресурсы предлагают пользователям осматривать продукцию с разных сторон, поворачивая изображение, как будто бы товар находится в их руках. Данный эффект даст вам 3D-дизайн.
читайте также читайте также
читайте также читайте также
Типичные ошибки при разработке хедера
Если шапка сайта CSS способствует брендированию продукта и улучшает визуал площадки, бесспорно, ее нужно создавать. Однако же неискушенные предприниматели частенько ошибаются в этом вопросе. Как правило, проблемы возникают, если экономить на специалистах-разработчиках и делать хедер собственными силами. Вот главные ошибки хедера, которых при желании можно избежать.
Искажение (наложение) картинок
Ни в коем случае не применяйте в шапке сайта несоответствующее размеру фото. Если оно будет мельче или крупнее, автоматически случится сжатие. Чтобы не испортить визуал, найдите подходящие изображения в соответствии с размером своего ресурса. Еще один момент: для графики нужно искать уникальные фото, поэтому советуем купить оригинал.
Абсолютно стандартный шрифт
Неразумно биться за оригинальность хедера и ставить шрифт по умолчанию. Сейчас в Сети есть множество шрифтов, что совмещаются с любым графическим редактором. Главное выбрать хорошо читаемые символы, так как не каждый вариант подходит под дизайн и стиль веб-сайта или сложно воспринимается людьми. Иначе говоря, шрифт должен отвечать двум условиям – быть приятным и читабельным для посетителя.

Абсолютно стандартный шрифт
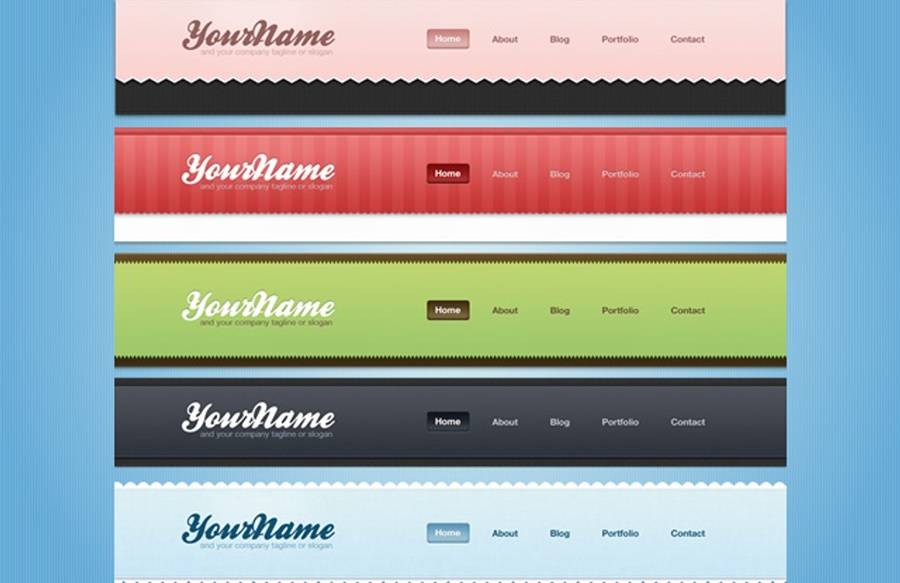
Неподходящие цвета
Наверное, лишне повторять, что цветовая гамма шапки должна быть безупречной в отношении шаблона сайта. Это правило. Неверно выбранный оттенок может навредить при выделении какого-то контента. Например, недопустимо ставить на зеленый фон красные буквы, поскольку это выглядит ужасно.Неподходящие цвета.
Избыток картинок
Иногда вебмастера вставляют в верхнюю графику страницы столько фото, что шапка сайта смотрится загроможденной и совсем не интересной. Например, в корпоративных сайтах можно встретить в хедере изображения товаров, фотографии компании и персонала. Все это выглядит как неестественный коллаж.
Отсутствие графики
Еще одна ошибка – отсутствует графическое оформление верхней части сайта. Просто написано название компании и представлено какое-то меню для навигации. Такой минимализм не принесет вам пользы. Конечно, есть раскрученные веб-ресурсы с незатейливыми шапками, но не в торговле. Это бывает в блогах, словарях, энциклопедиях и др.
Создать красивый header – это важно. И если вы не в силах сделать качественный визуал, лучше не начинать эту работу. А отговорка «так сойдет» тут не проходит, так как плохая шапка интернет-площадки может оттолкнуть клиентов и стать причиной низкой посещаемости.
Подготовка к созданию шапки сайта
Подготовка к созданию шапки сайта Если вам необходима шапка сайта HTML или CSS, рассмотрим для начала, как подобрать для них «рисунок». Предлагаем два способа.
-
Adobe Photoshop
Общепризнанный графический редактор с широкими возможностями. В нем создаются 100 % уникальные обложки, идеально подходящие к тематике ресурса по размеру, цвету, тексту и др. Сегодня Photoshop – самый надежный инструмент для разработки хедера и прочих элементов графики.
Создание header’а онлайн
Это может сделать каждый, даже без навыков и специальных знаний. Есть множество площадок с наборами шаблонов, где очень быстро создаются шапки сайтов. На некоторых сервисах доступны даже изменения заготовок. Подобные проекты могут быть бесплатными и платными. Несмотря на простоту процесса разработки хедера онлайн, гарантии оригинальности у вас не будет, поскольку для работы применяются расхожие шаблоны.
читайте также читайте также
читайте также читайте также
Сделаем вывод. Создание графической конструкции – лишь 50 % дела. Еще потребуется верно разместить ее на сайте. Для этого готовое изображение отправляют в папку IMAGES (см. каталог административной панели). Теперь можно публиковать картинки на страницах.
Варианты создания шапки сайта
Как делать хедер CSS
Рассмотрим, как поэтапно создается верхняя часть сайта с кодом стилизации Cascading Style Sheets. Зайдите в #header, где вместо заданных размеров вставляются параметры созданной вами картинки, точнее, ее ширина и высота.
Пример такого кода:
#header{
height: 300px; (высота)
width: 1420px; (ширина)
background-color: #25B33f; (фон)
margin-bottom: 30px; (нижний отступ)
}
Важно! Указанные в скобках разъяснения «высота», «ширина», «фон» и другие не относятся к приведенному коду. Это не более чем трактовка той или иной строки.
Теперь необходимо вставить только шапку:
#header{
height: 200px;
width: 900px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) (изображение)
}
Шапка сайта код HTML
Следующий вопрос – как делать заголовок и вставить описание ресурса. Используйте для этого тег body в блоке div (идентификатор id=»header»), а там два типа заголовков – h1, h3. Именно в них указывается название интернет-площадки и развернутая информация о ней.
Если потребуется изменить вид заголовка и контента в описании, то есть оформить их по-новому, необходимо применить следующий код:
h1{
color: #2980b9; (фон или цвет заголовка сайта)
font: 50px Calibri; (тип шрифта)
margin-left: 500px; (левый отступ)
}
h3{
width: 400px; (ширина)
color: #9b59b6; (фон или цвет текста)
font-style: italic; (курсивное начертание символов и букв)
margin: 90px 0 0 40px; (размещение контента)
}
Шапка сайта WordPress
Теперь расскажем, как создается хедер в системе CMS WordPress. Данная платформа рассчитана на установку готовой темы, где шапка разработана и назначена по умолчанию. В связи с этим наша информация полезна тем, кто хочет изменить шаблон на индивидуальный header под свои запросы. Что нужно сделать:
- входим в админ-панель и выбираем функцию «Записи», далее «Добавить новую»;
- переключаемся в HTML-редактор, загружаем желаемое изображение, которое необходимо вставить в шапку. По завершении загрузки код картинки, появившийся в редакторе, нужно скопировать, а саму «Запись» удалить;
- заходим в раздел «Внешний вид», далее выбираем «Редактор», затем файл header.php, чтобы его отредактировать. Там ищем строку
- вставляем в эту строчку предварительно скопированный код изображения, после чего файл нужно обновить.
Важно! Чтобы несколько изменить расположение шапки сайта, опять идем в редактор, заходим в код, далее в тег img вставляем атрибут style со свойством отступа margin. Это выглядит примерно так: style=»margin:0 0 0 ;».
Конечно, шапка сайта есть не на всех онлайн-площадках. Иногда она бывает просто лишней. Например, для лендинга, в котором первый экран уже является основным информационным блоком. Некоторые креативщики делают сайты без хедера для разных рыночных ниш. Однако это происходит в основном за рубежом. В русском сегменте Интернета юзеры привыкли видеть контакты, телефоны, адреса и остальные ключевые элементы в верхней части веб-ресурса. А значит, понимание того, как разработать качественный header, просто необходимо. Во всяком случае в ближайшей перспективе.
 Автор: Владимир Сургай
Автор: Владимир Сургай